| Индия, bandra |
Трансформация и анимация в XAML
Анимация и Expression Blend
Анимацию можно создавать графически в Expression Blend. Он формирует за вас XAML-код, применяя различные типы анимации автоматически.
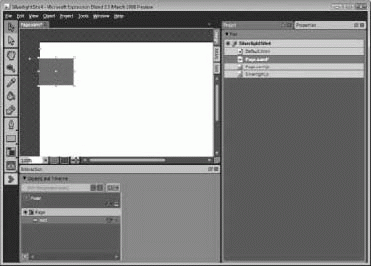
В Blend для сайта, созданного для Silverlight 1, выберите в меню Window пункт Animation Workspace (Рабочая область анимации). При этом откроются инструменты для графического проектирования временных шкал. При редактировании свойств, которые должны меняться, используя визуальный редактор, будет формироваться XAML-код анимации. Это можно увидеть на рис. 5.11.
Внизу экрана представлена панель Objects And Timeline. В ней можно добавить временную шкалу и затем визуально вводить ключевые кадры. Чтобы добавить новую временную шкалу, щелкните кнопку + на панели Objects And Timeline (рис. 5.12).
Если щелкнуть кнопку +, откроется диалоговое окно, в котором будет предложено ввести имя создаваемой раскадровки. Диалог Create Storyboard (Создание раскадровки) показан на рис. 5.13. В данном случае я изменил предлагаемое по умолчанию имя Storyboard1 на Timeline1 и убрал флажок Create As Resource (Создать как ресурс).
При использовании Blend для сайта для Silverlight 1 анимацию можно создавать на уровне Canvas или как Resource (Ресурс). В первом случае анимации запускаются в ответ на триггеры, располагающиеся на холсте. Далее представлен пример XAML, созданного Blend из диалогового окна Create Storyboard, в котом пользователь обозначил, что не хочет создавать анимацию как Resource:
<Canvas.Triggers>
<EventTrigger RoutedEvent="Canvas.Loaded">
<BeginStoryboard>
<Storyboard x:Name="Timeline1"/>
</BeginStoryboard>
</EventTrigger>
</Canvas.Triggers>Обратите внимание, что если бы пользователь установил флажок Create As Resource (рис. 5.13), Storyboard был бы создан в <Canvas.Resources>, и его пришлось бы запускать из JavaScript. В приложении для Silverlight 2 анимация сразу создается как ресурс. Более подробно остановимся на этом в "Элемент управления браузера Silverlight" .
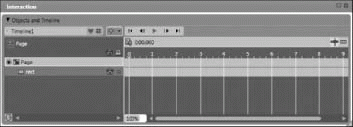
Представление Objects And Timeline изменится, в нем будет отображена только что созданная временная шкала. Это можно увидеть на рис. 5.14.
На рис. 5.14 вертикальная линия на нулевой отметке времени обозначает текущее время. (В Blend эта линия будет желтой.) Чтобы добавить ключевой кадр, просто перетащите эту линию на тот момент, куда необходимо вставить ключевой кадр, и щелкните кнопку Record Keyframe (Записать ключевой кадр). Эта кнопка находится сразу над временной шкалой слева от 0:00:000 на рис. 5.14.
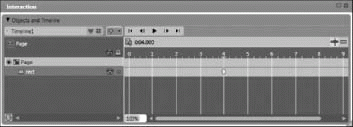
Перетащите линию на 4-секундную отметку и добавьте ключевой кадр. Добавленный ключевой кадр будет отображаться как небольшой овал на временной шкале, как показано на рис. 5.15.
Установив временную шакалу на отметку 4 секунды и добавив ключевой кадр, можно перейти к редактированию цвета, местоположения, прозрачности или формы прямоугольника. Blend сам проведет соответствующие вычисления для облегчения создания анимации. В качестве примера на рис. 5.16 показан тот же прямоугольник, что мы видели на рис. 5.11, но с измененными заливкой и размерами.
Вероятно, вы заметили, что если перемещать индикатор временной шкалы, можно предварительно просмотреть полученную анимацию и увидеть, как она выглядит в каждый отдельно взятый момент времени. На рис. 5.17 показано, как наш прямоугольник выглядит на второй секунде опорного времени. Для этого мы просто перетащили желтую вертикальную линию на отметку 2 секунды.
Ниже представлен полный XAML-код, сформированный Blend при создании анимации графическими средствами для сайта для Silverlight 1:
<Canvas xmlns=" http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="640" Height="480" Background = "White" x:Name="Page">
<Canvas.Triggers>
<EventTrigger RoutedEvent="Canvas.Loaded">
<BeginStoryboard>
<Storyboard x:="" Name="Timeline1">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="rect"
Storyboard.TargetProperty="(UIElement.RenderTransform). (TransformGroup.Children)[3].(TranslateTransform.X)">
<SplineDoubleKeyFrame KeyTime="00:00:04" Value="141"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="rect"
Storyboard.TargetProperty="(UIElement.RenderTransform). (TransformGroup.Children)[3].(TranslateTransform.Y)">
<SplineDoubleKeyFrame KeyTime="00:00:04" Value="163"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="rect"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
<SplineDoubleKeyFrame KeyTime="00:00:04" Value="35.107"/>
</DoubleAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="rect"
Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush. Color)" >
<SplineColorKeyFrame KeyTime="00:00:04" Value="#FF9D0B0B"/>
</ColorAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="rect"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<SplineDoubleKeyFrame KeyTime="00:00:04" Value="1.7"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="rect"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<SplineDoubleKeyFrame KeyTime="00:00:04" Value="1.549"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Canvas.Triggers>
<Rectangle Width="87" Height="69" Fill="Red" Stroke="#FF000000"
Canvas.Top="41" RenderTransformOrigin="0.5,0.5" x:Name="rect">
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>Заключение
В данной лекции вы узнали, как в Silverlight XAML описываются трансформации и анимации. Были представлены различные типы трансформации, используемые для вращения, изменения размеров или наклонения объекта, а также произвольные трансформации с использованием аффинной матрицы. Затем были рассмотрены анимации и их запуск с помощью триггера XAML Показано, как анимация меняет значения свойств со временем, и представлены типы XAML, поддерживающие анимацию значений: double, point и color. Также мы научились использовать ключевые кадры для более тонкой настройки анимации. Наконец, вы познакомились со средством графического создания анимации, Expression Blend, и увидели, как просто в Blend создавать анимации визуально.
В "Элемент управления браузера Silverlight" будет рассмотрен сам элемент управления Silverlight и более подробно описан полный набор его свойств, методов и событий.