|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Практическое приложение
8.3. Разгоняем Wordpress
Wordpress (http://www.wordpress.org/) является сейчас наиболее популярной платформой для одиночного хостинга блогов. Ряд хостинг-провайдеров уже даже предлагают площадки с предварительно установленным Wordpress, а в большом количестве изданий рассуждают, как лучше заработать на новом блоге или правильно его использовать. Ниже будет освещен ответ на один из основных вопросов, встающих перед администраторами блогов: как сделать так, чтобы сайт быстро работал. Нижеизложенный материал рассчитан на максимально широкую аудиторию пользователей.
8.3.1. Основные положения
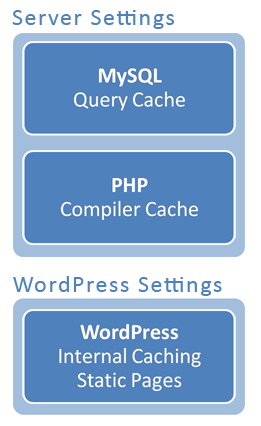
Ускорение работы любой системы возможно, в основном, за счет кэширования некоторых (тут стоит подчеркнуть, что именно некоторых, а не всех подряд) часто используемых операций. Все кэширующие мероприятия, в том числе и для Wordpress, можно разбить на несколько основных частей:
- база данных;
- компиляция серверных скриптов (PHP);
- статические страницы;
- клиентская составляющая.
Данную проблему можно проиллюстрировать при помощи следующего рисунка:
8.3.2. База данных
Так уж сложилось, что основное узкое место практически любой системы заключается в базе данных, поэтому ее стараются ускорить всеми возможными способами. Стоит отметить, что проблема многочисленных вызовов к базе данных не решается просто уменьшением их количества (для предоставления той же самой информации), тут надо подходить более комплексно и настраивать многоуровневый кэш для запросов. Относительно MySQL это сделать довольно просто: достаточно прописать в конфигурационном файле my.cnf (или my.ini ) следующие параметры (в случае большого количества оперативной памяти 20 Мб может быть увеличено до любого приемлемого количества, но не стоит здесь увлекаться: скорость поиска данных в кэше напрямую зависит от размера самого кэша):
query-cache-type=1 query-cache-size=20M
Для оптимизации таблиц (что позволит уменьшить время запросов на 20—50%) можно воспользоваться дополнением Optimize DB (http://yoast.com/wordpress/optimize-db/ ), которое позволит существенно уменьшить размер таблиц MySQL и улучшить их структуру. Для кэширования запросов к базе данных также существует специальное дополнение, DB Cache Reloaded (http://wordpress.org/extend/plugins/db-cachereloaded/ ).
8.3.3. Компиляция серверных скриптов
Каждый раз, когда исполняется PHP-скрипт, он заново компилируется в памяти в исполняемый код, что требует значительного времени. Что бы избежать повторной компиляции одних и тех же скриптов, используются такие приложения, как APC ( http://pecl.php.net/package/APC) или eAccelerator (http://eaccelerator.net/), которые сохраняют уже скомпилированный код в памяти и позволяют выполнять его значительно (до нескольких десятков раз) быстрее. Также данные решения хорошо справляются с большим количеством маленьких файлов, которые подключаются при обработке запроса к странице, снижая издержки при обращении к файловой системе. PHP-движок не загружает каждый раз файлы с диска (или из дискового кэша) — он получает сразу исполняемый код, что наного увеличивает скорость выполнения. После оптимизации базы данных (настройки кэширования) это одно из наиболее узких мест (за исключением создания статических страниц вместо динамической их генерации)."
8.3.4. Статические страницы
Следующим шагом для борьбы с большим временем подготовки страницы на сервере будет полное кэширование создаваемой страницы в один файл или одну запись в оперативной памяти. Для включения внутреннего кэширования на уровне самого Wordpress достаточно раскомментировать (или добавить) в файл wp-config.php следующие строки (предварительно проверив, что директория wp-content/cache доступна для записи, иначе ничего не получится):
define('ENABLE_CACHE', true );
define('CACHE_EXPIRATION_TIME', 900);Более серьезных результатов кэширования можно добиться при помощи дополнения WP-Super-Cache (http://ocaoimh.ie/wp-supercache/ , базирующегося на WP-Cache, http://mnm.uib.es/gallir/wpcache-2/) или Hyper Cache (http://www.satollo.com/english/wordpress/hyper-cache), которое вообще не будет осуществлять никаких запросов к базе данных для отображения внешних веб-страниц. Однако при этом станет невозможно учитывать статистику посещений через встроенные в Wordpress методы (только через внешние счетчики или по логам сервера). Для Wordpress, установленного на IIS, также лучше всего будет использовать именно WP-Super-Cache вместо IIS Output Caching. Это подробно рассматривается в соответствующей заметке; ниже приведено число запросов в секунду при том или ином методе серверного кэширования.
Но давайте посмотрим, что можно сделать с клиентской составляющей (дизайном и скриптами) обычного блога.
8.3.5. Клиентская часть
Основной минус богатства тем для Wordpress — то, что они в основном разрабатываются любителями. Как следствие, такие темы могут состоять из большого количества картинок и файлов стилей, которые в совокупности загружаются очень медленно. Однако ситуация поправимая. Для ускорения загрузки сайта в самом браузере (а это, по мнению экспертов Yahoo!, занимает 95% времени общей загрузки страницы) можно воспользоваться несколькими решениями:
- Включить сжатие страниц в самом Wordpress. Делается это через "Настройки - чтение" ("WordPress должен упаковывать статьи (gzip), если браузер запросит это").
- CSS Compress (http://dev.wp-plugins.org/wiki/css-compress) — дополнение к Wordpress, которое автоматически минимизирует и сжимает CSS-файлы.
- PHP Speedy (http://aciddrop.com/php-speedy/) позволяет объединить все CSS- и JS-файлы, настроить клиентское кэширование и сжатие текстовых файлов. Это позволяет значительно ускорить за грузку страниц для конечных пользователей (особенно если это ваши постоянные посетители). Устанавливается и как плагин, и как отдельное приложение."
- Web Optimizer (http://code.google.com/p/web-optimizator/) устанавливается и как отдельное веб-приложение, и как встроенный плагин. Обладает более широкими возможностями, в частности, автоматическим созданием CSS Sprites (что ускоряет загрузку страниц для пользователей IE) и добавлением всех серверных правил в .htaccess-файл (что обеспечивает более широкую совместимость и снимает нагрузку с PHP-скриптов на анализ кэширования и осуществление сжатия). Также Web Optimizer позволяет настроить "ненавязчивую" загрузку JavaScript и распределить изображения по нескольким статическим хостам.
В общем, даже самый обычный блог может быть ускорен в несколько (десятков) раз за считанные минуты. Скорее всего, в ближайшем будущем уже появятся отдельные сборки Wordpress, настроенные на максимальную производительность при задействовании любой темы и произвольной посещаемости блога. Сейчас же можно просто воспользоваться вышеприве- денными советами и порадоваться за значительное увеличение числа посещений и постоянных читателей.