|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Фоновые изображения CSS
Спрайты
Пользователи хотят все и сразу. Они хотят, чтобы сайт был эффектным, интерактивным, а также быстрым, однако включение большого числа фоновых изображений CSS может существенно замедлить работу сайта — чем больше делается запросов HTTP, тем медленнее будет сайт (запрос HTTP выполняется, когда компьютер обращается к Web-сайту и должен просить у сервера прислать дополнительные объекты, которые составляют сайт, такие как файл CSS или изображение — каждый дополнительный запрос означает более длительное время загрузки сайта). Чтобы обойти это ограничение можно объединить связанные иконки в одно изображение, называемое спрайтами CSS (http://www.alistapart.com/articles/sprites). Свойство background-position позволяет затем помещать это изображение в соответствующие позиции, так что иконки выводятся через окно элемента HTML, к которому присоединены спрайты CSS.
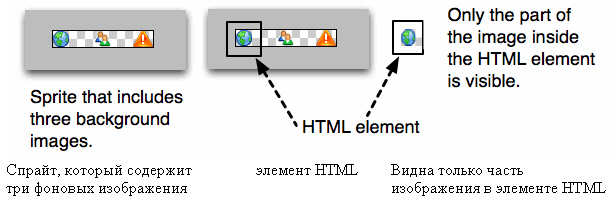
Например, на рисунке 31.13 можно видеть, что для вывода иконки Земли через окно HTML можно разместить изображение с помощью left top. Чтобы сместить позицию изображения, чтобы выводилась иконка тревожного сигнала, позицию фонового изображения необходимо изменить на -80px 0. Отрицательное горизонтальное значение смещает изображение влево.
Пример сложного спрайта и фонового изображения
Давайте посмотрим, как спрайты CSS можно использовать для создания интересного эффекта. Предположим, что дизайнер прислал новый эскиз. Он предназначен для списка ссылок на основной странице блога. Он указывает на профиль блоггера LinkedIn, ленту RSS, фотографии Flickr, и закладки. Посмотрев на ссылки мы поняли, что имеется градиент, начинающийся в центре как белый цвет и превращающийся в серый вверху и внизу ссылки, и, чтобы усложнить все еще больше, дизайнер попросил, не могли бы мы сделать каждую ссылку чисто белой без особенностей, когда посетители наводят на нее указатель мыши — посмотрите на рисунок 31.14.
Логотипы можно было бы включить в разметку с помощью элементов img, однако использование спрайтов CSS является значительно лучшим способом — спрайты загружаются быстрее и нужно загружать только одно изображение (а не четыре), и это снижает путаницу в коде HTML, уменьшая объем необходимой разметки.
Создание спрайта
Первый шаг состоит в разрезании четырех логотипов и создании множества спрайта, как показано на рисунке 31.15.
Необходимо также отрезать полосу шириной 1 пиксель от градиента. Чтобы было легче видеть, я отрезала несколько более широкую полосу, но требуется только один пиксель - см. рисунок 31.16.
Код HTML для списка является неупорядоченным списком, содержащим ссылки. Отметим пустой элемент span внутри ссылок. Очень важно не использовать фиксированные height и width на элементах, которые содержат текст - в конце концов, мы не имеем никакого представления о том, каким будет текст. Что произойдет, если сайт будет переведен на немецкий язык? Можно использовать эти дополнительные span для вывода логотипов. В качестве альтернативы можно было бы решить, что вы не хотите иметь лишнюю несемантическую разметку в коде HTML. В этом случае нужно будет использовать спрайт большего размера и оставить пустое пространство между иконками. Помните, что это будет медленнее для пользователей на медленных соединениях, особенно для мобильных телефонов. Код списка выглядит следующим образом — добавьте его в шаблон HTML:
<ul class="navigation">
<li id="resume">
<a href="#"><span></span>Resume</a>
</li>
<li id="rss">
<a href="#"><span></span>RSS Feed</a>
</li>
<li id="photos">
<a href="#"><span></span>Photos</a>
</li>
<li id="links">
<a href="#"><span></span>Links</a>
</li>
</ul>Код CSS будет использовать оба фоновых изображения. Прежде всего, посмотрите на изображение фонового градиента. Нужно отметить три интересных момента:
- Прежде всего, изображение повторяется по горизонтали ( repeat-x ). Таким образом мы сможем заставить такое маленькое изображение распространиться на весь список.
- Затем, изображение центрируется вертикально. Мы хотим, чтобы скругленная часть изображения появлялась в середине элемента списка, поэтому нужно использовать позицию фонового изображения left center.
- Наконец, в коде CSS я применила фоновый цвет, который является тем же серым цветом, что и на изображении градиента. Таким образом, если элемент увеличивается, он не будет выглядеть испорченным. Дополнительную информацию о технике такого рода можно найти в публикации "Надежный Web-дизайн" (http://www.simplebits.com/publications/bulletproof/) Дэна Середхольма.
Добавьте следующий код CSS в новый файл CSS и соедините его с файлом HTML:
.navigation, .navigation li {
margin:0;
padding:0;
}
.navigation li {
border-top: 1px solid white;
list-style-type:none
}
.navigation li a {
background: #E2E2E2 url(sprite_gradient_bkg.png) repeat-x left center;
padding:20px;
display:block;
font-family: Arial, Helvetica, sans-serif;
color:#333;
font-size:18px;
text-decoration:none
}
/* hover effects */
.navigation li a:hover, .navigation li a:focus{
background: transparent none;
}Последняя строка означает, что элемент не должен иметь фоновый цвет или изображение, когда пользователь наводит на нее указатель мыши, или фокус клавиатуры. Возможно вы удивляетесь, почему свойства фона применяются к ссылке, а не к элементу списка? Ответ состоит в том, что Internet Explorer 6 и более ранние версии не поддерживают псевдо-классы, такие как hover, на элементах, отличных от ссылок. Я сделала соответствующее изменение, чтобы учесть это ограничение.
Затем можно создать код CSS для маленьких логотипов. Как обычно, можно начать с определения наиболее общего случая для всех элементов span в модуле навигации. Именно здесь определяется изображение, которое будет использоваться всеми span, повторение, и положение фонового изображения (каждое по другому, поэтому давайте использовать первое). Для этого правила можно использовать сокращение. Отметим, что комментарии CSS используются для выделения разделов кода в управляемые отрывки. Добавьте следующий код внизу файла CSS:
/* общий случай */
.navigation span {
background:url(sprite_logo.png) no-repeat left top;
height:15px;
width: 15px;
margin-right:20px;
display:-moz-inline-box;
display:inline-block;
}Имея общий случай, теперь можно определить исключения, или что отличает каждый отдельный логотип. В данном случае в CSS изменяется только background-position. Каждая соответствующая позиция списка должна содержать изображение со смещением на 15 пикселей влево, так как каждый логотип имеет в ширину 15 пикселей. Добавьте следующий код внизу файла CSS:
/* исключения */
#rss span {
background-position: -15px 0;
}
#photos span {
background-position: -30px 0;
}
#links span {
background-position: -45px 0;
}Этот пример может показаться на первый взгляд пугающим. Обратите внимание на фоновые изображения. В этом случае использовались отрицательные пиксельные значения, чтобы сместить фоновое изображение влево, чтобы была видна соответствующая часть изображения. Положительные значения смещают фоновое изображение вниз и вправо, отрицательные значения смещают изображение вверх и влево.
Поэкспериментируйте со значениями позиции фонового изображения в законченном примере, чтобы лучше понять, как настраивать позиции спрайтов.
Заключение
Вы должны теперь хорошо понимать фоновые изображения CSS, и что еще более важно, вы стали лучше справляться с чтением спецификаций, поэтому, если возникают сомнения относительно определенного свойства, вы должны знать, как найти его описание. В данной лекции были рассмотрены фоновый цвет, изображение, повторение, присоединение, и позиционирование. Вы узнали также, почему разработчики используют спрайты CSS, и как использовать эту развитую технику.
Сведения об авторах изображений
The Tiles (http://www.flickr.com/photos/dimsumdarren/1342305614/), DimsumDarren little glass tiles (http://www.flickr.com/photos/emdot/6099842/), emdot
Контрольные вопросы
- Параграф имеет размер 40px на 180px, а фоновое изображение 60px на 200px. Увидите ли вы все изображение или только его часть? Почему?
- Вы хотите, чтобы изображение было позиционировано в нижнем левом углу элемента blockquote - впишите, пожалуйста, правильные значения.
blockquote{background: yellow url(quote.png) no-repeat scroll ____ ____ ;} - Предположим, что вы хотите, чтобы каждый заголовок h2 в документе с классом "question" использовал шаблон градиента. Будете ли вы использовать repeat-x, repeat-y, no-repeat, или repeat, чтобы получить что-то похожее на пример ниже? Почему?
- Какой будет позиция фонового изображения в примере вопроса 3? Как можно было бы творчески использовать фоновый цвет, чтобы гарантировать, что фон может растягиваться на любую высоту? Почему это важно?
- Какое сокращение можно использовать для удаления всех свойств фона?
- Для чего нужны спрайты CSS?
Дополнительное чтение
- Производительность и запросы HTTP на YDN (http://developer.yahoo.com/performance/rules.html#num_http)
- Спецификация CSS2- Цвет и фон (http://www.w3.org/TR/REC-CSS2/colors.html)
- Спрайты CSS (http://www.alistapart.com/articles/sprites)
- Надежный Web-дизайн (http://www.simplebits.com/publications/bulletproof/) - Моя любимая книга
Об авторе

Николь Сулливан живет в Калифорнии и является специалистом по производительности CSS. Она начала свою личную карьеру в 2000 г., когда ее будущий муж (тогда сотрудник W3C) сказал ей, что если ее Web-сайт не пройдет валидацию, он не сможет ночью уснуть. Она решила, что будет все-таки лучше узнать, что это такое за штука "валидатор", и так родилась любовь к стандартам.
По мере того как росло ее понимание производительности и крупномасштабных сайтов, она перешла на работу в бизнес онлайн-маркетинга, создания инфраструктурных решений для многих хорошо известных европейских и мировых брендов, таких как SFR, Club Med, SNCF, La Poste, FNAC, Accor Hotels, и Renault.
Николь работает сейчас в Yahoo! в группе Exceptional Performance. Ее роль состоит в исследовании и распространении лучших методов повышения производительности и создания таких инструментов как Yslow, которые помогают другим F2E создавать более совершенные сайты. Она пишет о стандартах, своей собаке, и своих навязчивых мыслях в отношении объектно-ориентированного CSS на сайте http://www.stubbornella.org.