Применение элементов Семантического Веб в Интернет-магазине
22.7. Создание страницы Новости в Интернет-магазине
Продемонстрируем возможности web-slice на примере создания страницы новостей. Для этого добавим в masterpage 'е новый пункт меню и создадим страницу news/News.aspx.
<asp:Content ID="Content2" ContentPlaceHolderID="column_l_placeholder" Runat="Server">
<asp:Panel ID="PanelNews" runat="server" CssClass="hslice">
</asp:Panel>
</asp:Content>Все, что есть на странице – это панель в основной области, в качестве CSS-класса которой указан hslice. При рендеренге страницы вместо панели будет подставлен тег div с соответствующим классам. Весь остальной код поместим в бэк-код страницы. В качестве новостей будем отображать модели продуктов магазина, отсортированные по дате модификации. Такой подход применяется в связи с тем, что, как правило, на настоящих сайтах те же новости модераторы сайта вводят на специальных формах и сохраняют их в БД, а уж сам движок сайта формирует на основе БД страницу с новостями.
protected void Page_Load(object sender, EventArgs e)
{
DataClassesDataContext dcdc =
new DataClassesDataContext("Data Source=localhost;Initial Catalog=AdventureWorks;Integrated Security=True");
var query = from productModel in dcdc.ProductModels orderby productModel.ModifiedDate select productModel;
var newquery = query.Take(6);
foreach (ProductModel pm in newquery)
{
LiteralControl lc = new LiteralControl
("<p class ='entry-title'><b>"+
pm.Name+"</b></p>"+"<div class='entry-content'>"+
((pm.ProductModelProductDescriptionCultures.Count>0) ?
pm.ProductModelProductDescriptionCultures[0].ProductDescription.Description : "")+
"</div>");
PanelNews.Controls.Add(lc);
}
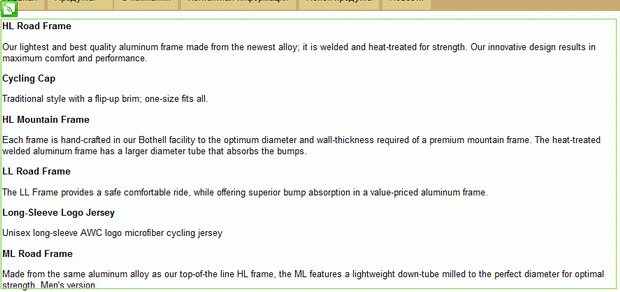
}В нашу панель с новостями мы динамически добавляем LiteralControl 'ы, которые при отрисовки страницы просто превращаются указанную в их конструкторе разметку. В данном случае, для каждого из товаров будет отображен заголовок с названием и его описание, если оно есть. При этом параграфам с заголовками задан класс " entry-title ", а div 'у – " entry-content ". Теперь перейдем на страницу новостей и наведем мышкой на текст – он будет обведен рамкой и появится копка добавления web-slice в браузер (рис. 22.4).
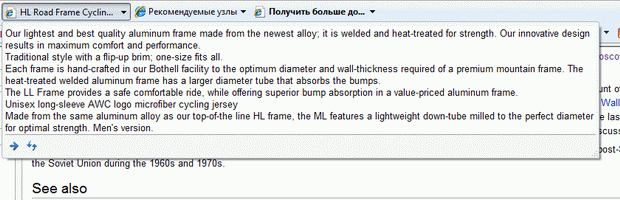
После добавления, в панели инструментов появится новый раздел (рис. 22.5).
увеличить изображение
Рис. 22.5. Отображение содержимого веб-фрагмента Adventure Works в панели избранного в IE8
В нем можно увидеть последние новости, обновить их или перейти на страницу с новостями, причем для работы не обязательно находится в данный момент на самом сайте. Частота автоматического обновления – раз в сутки, но ее можно легко изменить. Для этого надо нажать правой кнопкой мыши по панели с web-slice, и выбрать меню "Свойства". В открывшемся окне можно указать необходимую частоту обновления (рис. 22.6).
Для программной установки частоты, как уже отмечалось, необходимо где-либо внутри div 'а с классом hslice вставить код:
<span class="ttl">15</span>
Класс ttl указывает браузеру, что число, указанное в теге <span> – время обновления, в данном случае – 15 минут.
22.8. Ключевые термины
Акселератор, Ускоритель, Микроформат, WebSlice, Веб-фрагмент, hAtom.
22.9. Краткие итоги
Данное практическое занятие рассматривает следующие темы: