Дизайн веб-сайта
2.3. Стили CSS
Один из самых мощных приемов редактирования дизайна веб-сайтов - это применение каскадных таблиц стилей ( CSS ). Стили хранятся в CSS -файлах и используются, как для форматирования текста и графики, так и для позиционирования объектов на веб-странице.
Для работы со стилями CSS в SharePoint Designer предусмотрено несколько панелей:
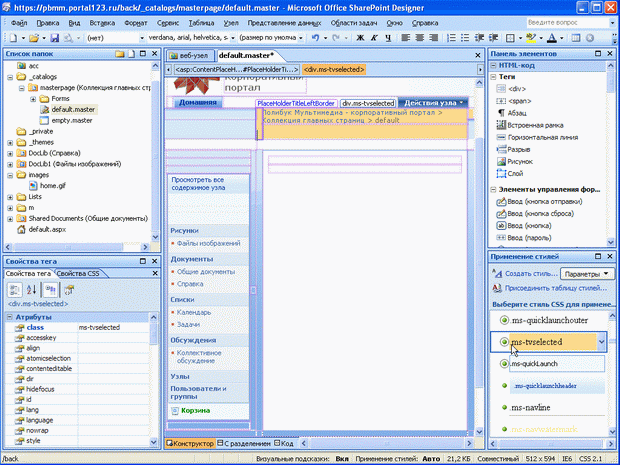
- Применение стилей - позволяет быстро (в один щелчок) применить определенный стиль к выбранному элементу (рис. 2.19);
- Управление стилями - применяется для редактирования стилей;
- Свойства CSS - предназначена для просмотра параметров, определяющих стиль.
Для того, чтобы применить к выделенному фрагменту какой-либо стиль, достаточно щелкнуть по имени этого стиля на панели Применение стиля (рис. 2.19).
По умолчанию, стили для всех узлов SharePoint в одном семействе узлов определяются в одном файле Core . css, который находится на сервере. Поскольку применение стилей носит каскадный характер, то для назначения стилевой разметки лучше не редактировать файл Core . css, а присоединить к веб-странице другой CSS -файл (рис. 2.20). Присоединение уже имеющейся таблицы стилей к веб-странице позволяет быстро перенести разработанный ранее дизайн на веб-сайт SharePoint.
Управление набором CSS -файлов и порядком их применения осуществляется следующим образом.
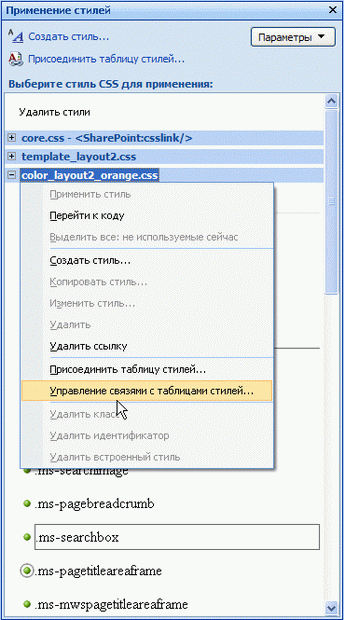
- Щелкните на названии любого из стилей на панели Применение стилей (рис. 2.21).
- Выберите в контекстном меню команду Управление связями с таблицами стилей.
- В диалоговом окне Связать с таблицей стилей определите порядок применения стилей, нажимая кнопки Вверх и Вниз (рис. 2.22).
- Если Вы хотите присоединить к веб-странице дополнительные таблицы стилей, нажмите кнопку Добавить и опеределите желаемые CSS -файлы.
- Для того, чтобы открыть текст CSS -файла для редактирования, выберите его название в диалоге Связать с таблицей стилей и нажмите кнопку Изменить. (Также можно просто дважды щелкнуть на имени файла на панели Список папок, однако, расположение этого файла не всегда является очевидным).
Как уже было сказано, отредактировать (а также, и применить) стиль можно при помощи панели Управление стилями (рис. 2.23).