Многокадровые элементы управления
Добавление к MultiView функций навигации
На предыдущих шагах мы знакомились с механизмом работы элемента MultiView. Мы использовали для смены вкладок внешний по отношению к MultiView элемент списка DropDownList1. Но MultiView имеет собственные средства для перехода по своим вкладками. Эти возможности основаны на том факте, что серверные элементы Button, ImageButton, LinkButton реализуют интерфейс System.Web.UI.WebControls. IButtonControl, от которого наследуют способность генерировать и распознавать не только событие Click, но и событие Command. Такие элементы управления называются кнопочными. Они реализуют ряд полезных свойств интерфейса, таких как CommandArgument, CommandName и др.
В свою очередь, элемент управления MultiView содержит общедоступные переменные (поля), которые ожидают поступления определенных команд, чтобы MultiView соответствующим образом их исполнил
Вот какие значения своих полей ожидает элемент MultiView
Добавим в нашу страницу описанную возможность навигации по вкладкам элемента MultiView.
-
 В панели Solution Explorer скопируйте страницу MultiViewControl1.aspx, присвойте
копии имя MultiViewControl2.aspx и
сделайте эту страницу стартовой
В панели Solution Explorer скопируйте страницу MultiViewControl1.aspx, присвойте
копии имя MultiViewControl2.aspx и
сделайте эту страницу стартовой -
 Из
вкладки Standard панели Toolbox поместите
в нижнюю часть первой View1 и последней View3 вкладки
по одной серверной кнопке Button,
а
в нижнюю часть средней вкладки View2 - две
кнопки
Из
вкладки Standard панели Toolbox поместите
в нижнюю часть первой View1 и последней View3 вкладки
по одной серверной кнопке Button,
а
в нижнюю часть средней вкладки View2 - две
кнопки
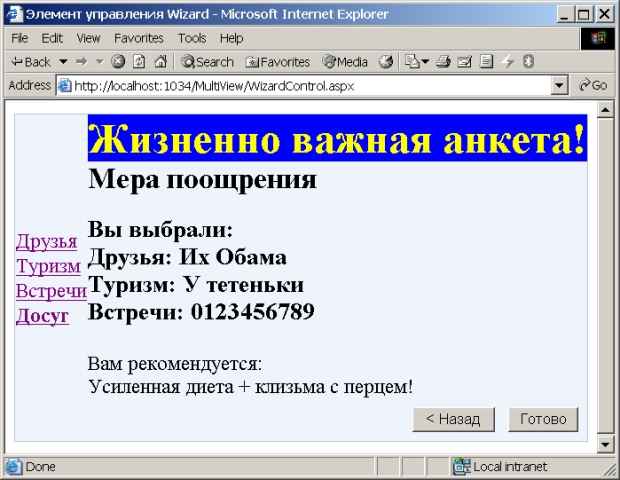
Отклик для средней вкладки после размещения в нижней ее части двух кнопок будет таким
-
 Настройте
кнопки как показано в таблице
Настройте
кнопки как показано в таблице
| Вкладка | Свойство кнопки | Значение |
|---|---|---|
| View1 | ID | btnNext0 |
| Text | Next > | |
| CommandName | NextView | |
| View2 | ID | btnPrev1 |
| Text | < Prev | |
| CommandName | PrevView | |
| ID | btnNext1 | |
| Text | Next > | |
| CommandName | NextView | |
| View3 | ID | btnPrev2 |
| Text | < Prev | |
| CommandName | PrevView |
У нас в обработчике кнопки Submit1 выполняется синхронизация выбранного пункта списка и активной вкладки. Если теперь осуществлять переход по вкладкам с помощью введенных кнопок навигации, то обратной синхронизации выбранной вкладки со списком не будет. Исправим это...
-
 Установите
редактор страницы в режим Design
Установите
редактор страницы в режим Design
-
 В панели Properties в
верхнем раскрывающемся списке выберите объект MultiView1,
переведите панель в режим Events (кнопка
с пиктограммой молнии) и двойным щелчком на поле события ActiveViewChanged создайте обработчик, который заполните
кодом синхронизации списка
В панели Properties в
верхнем раскрывающемся списке выберите объект MultiView1,
переведите панель в режим Events (кнопка
с пиктограммой молнии) и двойным щелчком на поле события ActiveViewChanged создайте обработчик, который заполните
кодом синхронизации списка
В результате файл поддержки страницы должен быть таким
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class MultiViewControl : System.Web.UI.Page
{
// Обработчик события на кнопке Submit1
// Синхронизация представлений со списком
protected void Submit1_ServerClick(object sender, EventArgs e)
{
MultiView1.ActiveViewIndex = DropDownList1.SelectedIndex;
}
// Синхронизация списка с представлениями
protected void MultiView1_ActiveViewChanged(object sender, EventArgs e)
{
DropDownList1.SelectedIndex = MultiView1.ActiveViewIndex;
}
}
Листинг
34.7.
Застраничный файл MultiViewControl2.aspx.cs
Файл дескрипторного представления будет таким
<%@ Page AutoEventWireup="true"
CodeFile="MultiViewControl2.aspx.cs"
Inherits="MultiViewControl" Language="C#" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Элемент управления множеством представлений</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem>Моя фотография</asp:ListItem>
<asp:ListItem>Мои стихи </asp:ListItem>
<asp:ListItem>Встроенный календарь</asp:ListItem>
</asp:DropDownList>
<input id="Submit1" type="submit" value="Show"
title="Раскрыть вкладку" runat="server"
onserverclick="Submit1_ServerClick" /><br />
<asp:MultiView ID="MultiView1" runat="server"
OnActiveViewChanged="MultiView1_ActiveViewChanged">
<asp:View ID="View1" runat="server">
<h1>
Мое фото</h1>
<asp:Image ID="Image1" runat="server"
ImageUrl="~/MyPhoto.jpg" /><br />
<br />
<asp:Button ID="btnNext0" runat="server"
CommandName="NextView" Text="Next >" />
</asp:View>
<asp:View ID="View2" runat="server">
<h1>
Мои стихи</h1>
<p>
У Лукоморья дуб зеленый<br />
Златая цепь на дубе том<br />
И днем и ночью кот ученый<br />
Все ходит по цепи кругом
</p>
<asp:Button ID="btnPrev1" runat="server"
CommandName="PrevView" Text="< Prev" />
<asp:Button ID="btnNext1" runat="server"
CommandName="NextView" Text="Next >" />
</asp:View>
<asp:View ID="View3" runat="server">
<h1>
Мой календарь</h1>
<asp:Calendar ID="Calendar1" runat="server"
BackColor="#C0FFFF" BorderColor="Red"
BorderStyle="Ridge" />
<br />
<asp:Button ID="btnPrev2" runat="server"
CommandName="PrevView" Text="< Prev" />
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
</html>
Листинг
34.8.
Дескрипторное представление страницы MultiViewControl2.aspx
-
 Выполните
страницу и убедитесь, что все работает как нужно
Выполните
страницу и убедитесь, что все работает как нужно
Хороший элемент, что и говорить. Но есть один существенный недостаток. Поскольку хранится несколько представлений, то мы должны быть готовы вернуться к любому представлению, если его повторно вызовет пользователь. Это значит, что мы должны сохранять состояние вида всех представлений, в том числе и невидимых в данный момент. Из-за этого элемент посылает на клиентскую машину большой объем кода состояния вида. От этой неприятности можно избавиться, отключив свойство EnableViewState, но тогда последние пользовательские настройки вкладок текущего сеанса сохраняться не будут.
Еще одна особенность, о которой стоит помнить. Элемент MultiView не является контейнером для имен элементов управления на вкладках. Это значит, что в пределах страницы все элементы управления должны иметь уникальные значения идентификаторов ID, в том числе и находящиеся в разных вкладках.