|
Я искал курс по компьютерной химии. Но в этом курсе "Гипермедиа..." ни слова по химии! |
Знакомство с интерфейсом Macromedia Dreamweaver
После того как документ сохранен, можем открыть его в браузере с целью убедиться в том, что он отображается корректно. Для этого можем непосредственно зайти в папку и открыть документ двойным щелчком мыши, или же сделать это прямо в Macromedia Dreamweaver, нажав клавишу на клавиатуре или кнопку
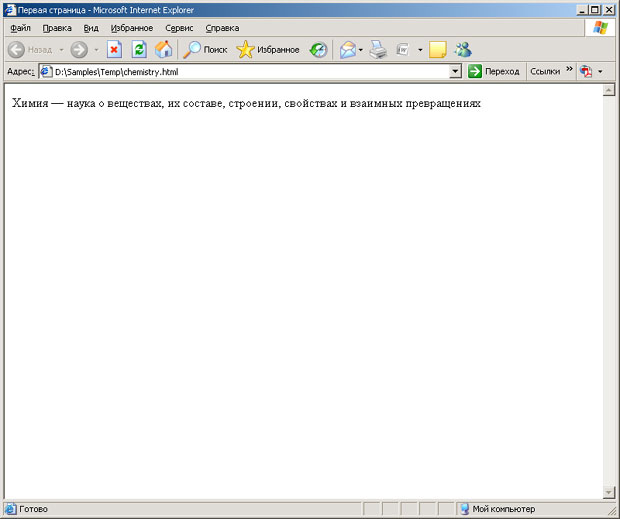
на клавиатуре или кнопку на панели отображения документа. В последнем случае, если на компьютере установлено несколько браузеров, нам будет предложено выбрать один из них. Результат отображения Web-страницы в браузере Microsoft Internet Explorer приведен на
рис.
1.6.
на панели отображения документа. В последнем случае, если на компьютере установлено несколько браузеров, нам будет предложено выбрать один из них. Результат отображения Web-страницы в браузере Microsoft Internet Explorer приведен на
рис.
1.6.
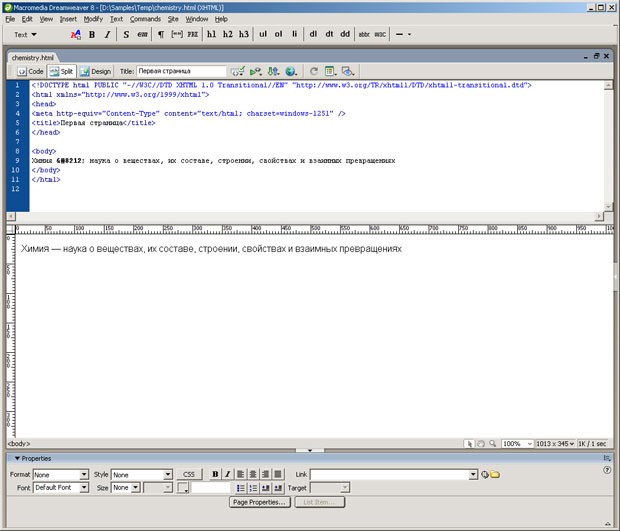
Таким образом, весь тот html -код, который мы должны были написать, если бы создавали Web-страницу вручную, автоматически написал Macromedia Dreamweaver. Чтобы просмотреть этот код, вернемся в Dreamweaver и на панели отображения документа выберем режим Code (Код), нажав кнопку (
рис.
1.7). Мы видим, что вставленное ранее тире представлено в коде фрагментом —. Аналогично будут отображаться и другие символы, которые нельзя напрямую ввести нажатием клавиши на клавиатуре.
(
рис.
1.7). Мы видим, что вставленное ранее тире представлено в коде фрагментом —. Аналогично будут отображаться и другие символы, которые нельзя напрямую ввести нажатием клавиши на клавиатуре.
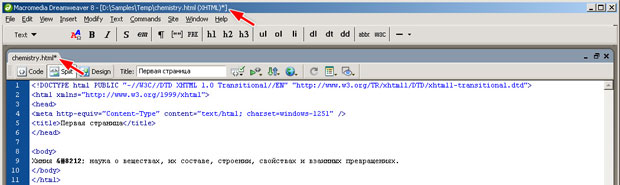
Нажав на кнопку , мы перейдем в режим Split (Разделение): в верхней части области редактирования будет показан код, а в нижней — непосредственно Web-страница, готовая к отображению в браузере (
рис.
1.8).
, мы перейдем в режим Split (Разделение): в верхней части области редактирования будет показан код, а в нижней — непосредственно Web-страница, готовая к отображению в браузере (
рис.
1.8).
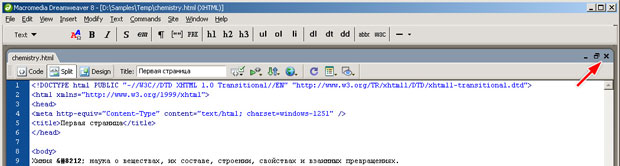
Необходимо также отметить, что любое изменение, внесенное нами в документ после его сохранения, отражается в виде звездочки (*) после его названия — как на панели отображения документа, так и в заголовке окна Macromedia Dreamweaver. Например, звездочка появится, если поставить точку после слова превращениях ( рис. 1.9), и исчезнет, если затем снова сохранить документ ( File > Save или сочетание клавиш Ctrl +S).
Настройка некоторых установок
Чтобы настроить необходимые нам для дальнейшей работы установки, зайдем в меню Edit s Preferences (равнозначно сочетанию клавиш Ctrl +U). В меню Category слева выберем категорию General и в блоке Editing Options снимем флажок с позиции Use CSS instead of HTML tags. Далее перейдем к категории Accessibility и в блоке Show attributes when inserting: снимем флажок с позиции Images. Наконец, перейдем к категории New Document и в списке Default Encoding выберем пункт Кириллица (Windows), чтобы впредь все создаваемые нами документы изначально поддерживали русские буквы.
После того как установки настроены, нажимаем Ok и возвращаемся к области редактирования. Наша первая Web-страница, на примере которой мы познакомились с интерфейсом Macromedia Dreamweaver, больше не понадобится: ее следует сначала закрыть, воспользовавшись пиктограммой в верхнем правом углу окна ( рис. 1.10), а затем и вовсе удалить из той папки, в которую она ранее была сохранена.