Принципы веб-дизайна. Знакомство с Microsoft Expression Web
Порядок выполнения работы
- Создание HTML страницы в Microsoft Visual Studio. NET.
Для дизайна веб-страниц в Visual Studio. NET необходимо выбрать раздел меню File => New и в открывшемся окне выбрать тип файла HTML Page:
Для дизайна имеется панель Toolbox, содержащая набор основных элементов html страницы (подключается через меню: View > Toolbox ):
- Создание мастер-страницы в Microsoft Visual Studio. NET.
Для создания мастер-страницы необходимо выбрать раздел меню File => New и в открывшемся окне выбрать тип файла Web > C# > Master Page:
После этого появится окно мастер-страницы, содержащей пустую форму и два контейнера содержимого ContentPlaceHolder (в заголовке и в теле документа):
- Знакомство с Microsoft Expression Web
- Создание нового документа.
Microsoft Expression Web можно использовать в качестве визуального редактора документов разнообразных форматов: HTML, ASP.NET, PHP, CSS, JavaScript, XML. Поддерживается работа с шаблонами, мастер-страницами и веб-сайтами в целом.
Выбрав раздел меню File > New, вызовите следующее диалоговое окно:
Выберите формат документа HTML.
В результате появится следующее окно, содержащее пустую HTML страницу:
Используя панель инструментов (Toolbox), создайте веб-страницу для регистрации пользователя следующего вида:
Для удобства вставки элементов формы рекомендуется использовать в качестве контейнера элемент <div>.
После сохранения документа ( File > Save As ) можно предварительно посмотреть страницу в одном из веб-браузеров:
- Создание веб-сайта.
Для создания пустого веб-сайта выберите раздел меню File > New, затем на закладке Web Site выберите Empty Web Site и укажите расположение сайта:
В качестве шаблона для создания страниц веб-сайта можно использовать мастер-страницу:
Созданная мастер-страница содержит два контейнера содержимого ContentPlaceHolder: в заголовке и в теле документа:
Все изменения, вносимые в эту мастер-страницу будут автоматически реплицироваться во всех документах веб-сайта, созданных на ее основе. Вся специфика вновь создаваемых документов должна быть локализована в пределах контейнера содержимого ( ContentPlaceHolder ) . Например, в заголовке создадим общее заглавие "My Home Web Site Demo" для всех страниц веб-сайта:
<head runat="server"> <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> <title>My Home Site Demo</title> <asp:ContentPlaceHolder id="head" runat="server"> <div>My Home Web Site Demo</div> </asp:ContentPlaceHolder> </head>Для создания новой веб-страницы на основе мастер-страницы необходимо выбрать в панели списка файлов мастер-страницу и затем в контекстном меню (вызывается кликом правой кнопки мыши) выбрать раздел "New from Master Page":
Далее, в режиме отображения "Split" для элемента "ContentPlaceHolder1" по стрелке справа от него следует выбрать из контексного меню раздел "Create Custom Content":
В результате в коде документа появятся пара тегов <asp:Content></asp:Content>, между которыми может быть добавлено новое содержимое страницы.
В качестве примера рассмотрим следующее содержимое:
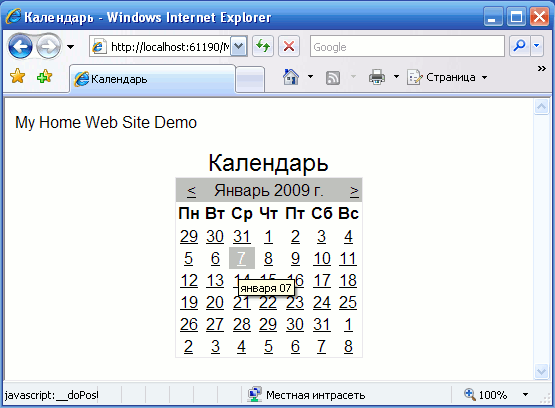
После сохранения документа его можно просмотреть в веб-браузере:
- Создание нового документа.
Контрольные задания
- Вставьте логотип (можно использовать любую картинку) на страницах веб-сайта, созданного в Microsoft Expression Web, путем венесения необходимых изменений в мастер-страницу сайта.
- Создайте страницу регистрации пользователя веб-сайта, созданного в Microsoft Expression Web, на основе мастер-страницы.