|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Опубликован: 29.08.2012 | Доступ: свободный | Студентов: 2164 / 218 | Длительность: 08:05:00
Специальности: Разработчик интернет-проектов
Теги:
Лекция 4:
Знакомство с CSS 3
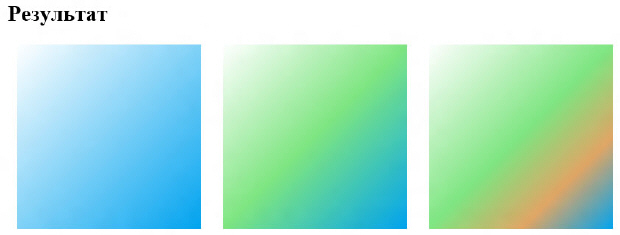
Пример 7. Градиент (sample_7)
CSS3 позволяет создавать интересные визуальные эффекты. В нескольких примерах мы покажем способы создания градиентов. Наберите в блокноте следующий код.
<!DOCTYPEhtml>
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" >
<style type="text/css">
/* -- Copyright © Microsoft Corporation. All rights reserved. */
.resultContent div
{
display: inline-block;
height: 200px;
margin: 0 10px;
width: 200px;
}
#twoStops
{
/* Internet Explorer 10 versions lower than Release Preview */
background-image: -ms-linear-gradient(315deg, #FFFFFF 0%, #00A3EF 100%);
/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(linear, left top, right bottom, color-stop(0, #FFFFFF), color-stop(1, #00A3EF));
/* Webkit (Chrome 11+) */
background-image: -webkit-linear-gradient(to bottom right, #FFFFFF 0%, #00A3EF 100%);
background-image: -moz-linear-gradient(to bottom right, #FFFFFF 0%, #00A3EF 100%);
background-image: -o-linear-gradient(to bottom right, #FFFFFF 0%, #00A3EF 100%);
background-image: linear-gradient(to bottom right, #FFFFFF 0%, #00A3EF 100%);
}
#threeStops
{
/* Internet Explorer 10 versions lower than Release Preview */
background-image: -ms-linear-gradient(315deg, #FFFFFF 0%, #7EE581 50%, #00A3EF 100%);
/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(linear, left top, right bottom,
color-stop(0, #FFFFFF), color-stop(0.5, #7EE581), color-stop(1, #00A3EF));
/* Webkit (Chrome 11+) */
background-image: -webkit-linear-gradient(to bottom right, #FFFFFF 0%, #7EE581 50%, #00A3EF 100%);
background-image: -moz-linear-gradient(to bottom right, #FFFFFF 0%, #7EE581 50%, #00A3EF 100%);
background-image: -o-linear-gradient(to bottom right, #FFFFFF 0%, #7EE581 50%, #00A3EF 100%);
background-image: linear-gradient(to bottom right, #FFFFFF 0%, #7EE581 50%, #00A3EF 100%);
}
#fourStops
{
/* Internet Explorer 10 versions lower than Release Preview */
background-image: -ms-linear-gradient(315deg, #FFFFFF 0%, #7EE581 50%, #E0A565 75%, #00A3EF 100%);
/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(linear, left top, right bottom, color-stop(0, #FFFFFF),
color-stop(0.5, #7EE581), color-stop(0.75, #E0A565), color-stop(1, #00A3EF));
/* Webkit (Chrome 11+) */
background-image: -webkit-linear-gradient(to bottom right, #FFFFFF 0%, #7EE581 50%, #E0A565 75%, #00A3EF 100%);
background-image: -moz-linear-gradient(to bottom right, #FFFFFF 0%, #7EE581 50%, #E0A565 75%, #00A3EF 100%);
background-image: -o-linear-gradient(to bottom right, #FFFFFF 0%, #7EE581 50%, #E0A565 75%, #00A3EF 100%);
background-image: linear-gradient(to bottom right, #FFFFFF 0%, #7EE581 50%, #E0A565 75%, #00A3EF 100%);
}
</style>
</head>
<body>
<!--Rendered result-->
<div class="resultRegion" role="region"
aria-labelledby="resultLabel" aria-live="assertive">
<h2 class="resultLabel">Результат</h2>
<div class="resultContent">
<div id="twoStops"></div>
<div id="threeStops"></div>
<div id="fourStops"></div>
</div>
</div>
</body>
</html>
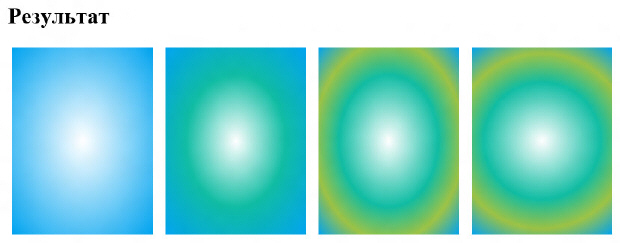
Пример 8. Градиент (sample_8)
Продолжим изучение различных способов создания градиентов. Наберите в блокноте следующий код.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" >
<style type="text/css">
/* -- Copyright © Microsoft Corporation. All rights reserved. */
.resultContent div
{
display: inline-block;
height: 200px;
margin: 0 5px;
width: 150px;
}
#twoStops
{
background-image: radial-gradient(ellipse farthest-corner at center, #FFFFFF 0%, #00A3EF 100%);
background-image: -moz-radial-gradient(center, ellipse farthest-corner, #FFFFFF 0%, #00A3EF 100%);
background-image: -o-radial-gradient(center, ellipse farthest-corner, #FFFFFF 0%, #00A3EF 100%);
background-image: -webkit-radial-gradient(center, ellipse farthest-corner, #FFFFFF 0%, #00A3EF 100%);
/* Internet Explorer 10 versions lower than Release Preview */
background-image: -ms-radial-gradient(center, ellipse farthest-corner, #FFFFFF 0%, #00A3EF 100%);
}
#threeStops
{
/* Internet Explorer 10 versions lower than Release Preview */
background-image: -ms-radial-gradient(center, ellipse farthest-corner,
#FFFFFF 0%, #10BCA3 50%, #00A3EF 100%);
background-image: -moz-radial-gradient(center, ellipse farthest-corner,
#FFFFFF 0%, #10BCA3 50%, #00A3EF 100%);
background-image: -o-radial-gradient(center, ellipse farthest-corner,
#FFFFFF 0%, #10BCA3 50%, #00A3EF 100%);
background-image: -webkit-radial-gradient(center, ellipse farthest-corner,
#FFFFFF 0%, #10BCA3 50%, #00A3EF 100%);
background-image: radial-gradient(ellipse farthest-corner at center,
#FFFFFF 0%, #10BCA3 50%, #00A3EF 100%);
}
#fourStops
{
/* Internet Explorer 10 versions lower than Release Preview */
background-image: -ms-radial-gradient(center, ellipse
farthest-corner, #FFFFFF 0%, #10BCA3 50%, #9DC245 75%, #00A3EF 100%);
background-image: -moz-radial-gradient(center, ellipse farthest-corner,
#FFFFFF 0%, #10BCA3 50%, #9DC245 75%, #00A3EF 100%);
background-image: -o-radial-gradient(center, ellipse farthest-corner,
#FFFFFF 0%, #10BCA3 50%, #9DC245 75%, #00A3EF 100%);
background-image: -webkit-radial-gradient(center, ellipse farthest-corner,
#FFFFFF 0%, #10BCA3 50%, #9DC245 75%, #00A3EF 100%);
background-image: radial-gradient(ellipse farthest-corner at center,
#FFFFFF 0%, #10BCA3 50%, #9DC245 75%, #00A3EF 100%);
}
#fourStopsCircle
{
/* Internet Explorer 10 versions lower than Release Preview */
background-image: -ms-radial-gradient(center, circle farthest-corner,
#FFFFFF 0%, #10BCA3 50%, #9DC245 75%, #00A3EF 100%);
background-image: -moz-radial-gradient(center, circle farthest-corner,
#FFFFFF 0%, #10BCA3 50%, #9DC245 75%, #00A3EF 100%);
background-image: -o-radial-gradient(center, circle farthest-corner,
#FFFFFF 0%, #10BCA3 50%, #9DC245 75%, #00A3EF 100%);
background-image: -webkit-radial-gradient(center, circle farthest-corner,
#FFFFFF 0%, #10BCA3 50%, #9DC245 75%, #00A3EF 100%);
background-image: radial-gradient(circle farthest-corner at center,
#FFFFFF 0%, #10BCA3 50%, #9DC245 75%, #00A3EF 100%);
}
</style>
</head>
<body>
<!--Rendered result-->
<div class="resultRegion" role="region"
aria-labelledby="resultLabel" aria-live="assertive">
<h2 class="resultLabel">Результат</h2>
<div class="resultContent">
<div id="twoStops"></div>
<div id="threeStops"></div>
<div id="fourStops"></div>
<div id="fourStopsCircle"></div>
</div>
</div>
</body>
</html>