|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Томский политехнический университет
Опубликован: 01.08.2012 | Доступ: свободный | Студентов: 20666 / 2323 | Оценка: 3.91 / 4.09 | Длительность: 12:36:00
Специальности: Программист, Разработчик интернет-проектов
Теги:
Практическая работа 7:
Рисование фигур
Ход работы
В рамках практики мы опишем ход выполнения только одного задания в частях 1 – 3. Остальные задания необходимо выполнить самостоятельно.
С теорией рисования фигур можно ознакомиться в "HTML5. Работа с веб-формами" настоящего курса.
Рисование путей
Рассмотрим задание а).
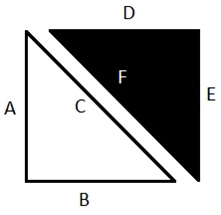
Обозначим стороны треугольников следующим образом:
Каждый треугольник может быть нарисован последовательным вызовом трех методов lineTo.
Шаг 1
Создадим путь для отрисовки первого треугольника:
function draw(){
var canvas = document.getElementById('lesson6');
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(20,20); // задаем начальную точку для "пера"
ctx.lineTo(20, 120); // сторона А
ctx.lineTo(120,120); // сторона B
ctx.lineTo(20,20); // сторона С
ctx.stroke(); // рисуем незаполненную фигуру
25.1.
Отрисовка первого треугольника закончена:
Шаг 2
Создание залитого треугольника отличается от предыдущего шага незначительно, а именно, вызовом метода fill, вместо stroke. Добавим соответствующий код в функцию draw:
function draw(){
var canvas = document.getElementById('lesson6');
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(20,20); // задаем начальную точку для "пера"
ctx.lineTo(20, 120); // сторона А
ctx.lineTo(120,120); // сторона B
ctx.lineTo(20,20); // сторона С
ctx.stroke(); // рисуем незаполненную фигуру
ctx.beginPath();
ctx.moveTo(40,20); // задаем начальную точку для отрисовки второго треугольника
ctx.lineTo(140, 20); // сторона D
ctx.lineTo(140,120); // сторона E
ctx.lineTo(40,20); // сторона F
ctx.fill(); // рисуем залитую цветом фигуру
25.2.
На этом выполнение текущего задания можно считать законченным: