|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Томский политехнический университет
Опубликован: 01.08.2012 | Доступ: свободный | Студентов: 20666 / 2323 | Оценка: 3.91 / 4.09 | Длительность: 12:36:00
Специальности: Программист, Разработчик интернет-проектов
Теги:
Практическая работа 5:
Мультимедиа
Шаг 2
Создадим HTML - документ для нашей главной страницы:
<body onload="load();">
<div id="header">
<h1>Audio example</h1>
</div>
<div id="albums">
<form id="albumform">
<fieldset>
<legend class="singer">Ray Charles</legend>
<ul class="albumname">
<li><a class="albumlink" onclick="loadAlbum('RC_hitstheroad.html');
">The Genius Hits The Road</a></li>
<li><a class="albumlink" onclick="loadAlbum('RC_smile.html');>Have
A Smile With Me</a></li>
</ul>
</fieldset>
</form>
</div>
<div id="tracks">
<iframe id="target" src=""></iframe>
</div>
21.2.
Код приведенный в листинге выше довольно прост, подобное мы уже не раз рассматривали в рамках курса. Поясним только встречающие имена JavaScript - функций:
- load() – загрузка списка воспроизведения;
- loadAlbum() – загрузка внешнего HTML - документа (альбома).
Шаг 3
В рамках задания, конечно, можно обойтись и без стилизации, поскольку не она является целью. Но и совсем без дизайна далеко не уйти, поэтому создадим минимально необходимые стили:
#albums
{
float:left;
}
#tracks
{
float:left;
}
#audioPanel
{
clear:left;
}
#albumform
{
width:350px;
}
audio
{
width:100%
}
a.albumlink:hover
{
cursor:pointer;
font-style:italic;
font-weight:bolder;
}
#playlistpanel
{
border:3px double black;
}
#target
{
width:800px;
height:600px;
border:0px;
}
a.listenlink
{
margin:10px;
}
a.addtoPLlink:hover, a.listenlink:hover
{
cursor:pointer;
font-style:italic;
font-weight:bolder;
}
#albumtracks
{
width:500px;
}
li.PL:hover
{
background-color:Blue;
cursor:pointer;
color:White;
}
body
{
background-color:#F7F7F7;
}
h1
{
text-align:center;
}
21.3.
Все указанные выше селекторы и атрибуты стилей были рассмотрены нами в рамках лекций и предыдущих практических занятий, поэтому не будем подробно останавливаться на их детальном разъяснении.
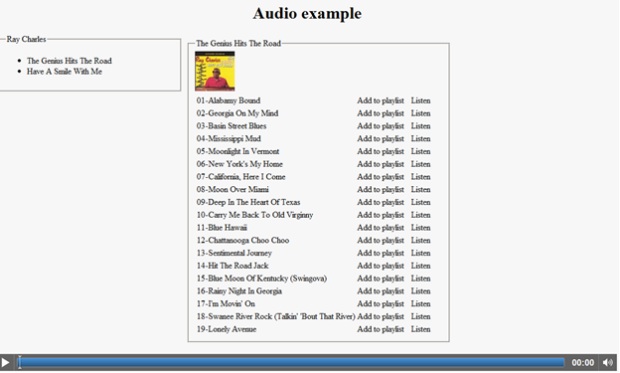
Результат шагов 2 - 3 можно увидеть на рисунках рис. 21.3 - рис. 21.4.