Разработка пользовательского интерфейса бизнес-приложения на основе экранов
Цель лекции: познакомить с концепцией построения интерфейсов на основе экранов, изучить редактор экранов и основные элементы управления LightSwitch.
Взаимодействие пользователя с приложением выполняется через меню и навигационные панели, с помощью которых осуществляется вызов экранов, а также базовые действия: сохранение, обновления, выход. Интерфейс тем выложен в современном ленточном (Ribbon) стиле с большими кнопками.
Рассмотрим эти элементы по порядку.
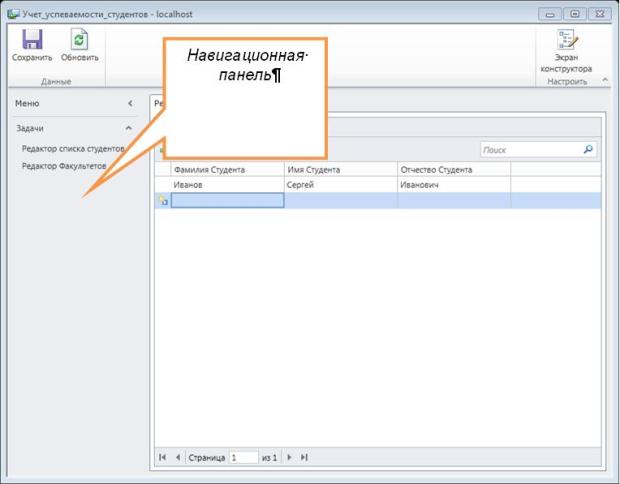
Навигационная панель.
Элементы навигационной панели создаются автоматически в ходе добавления экранов в приложении. При этом соблюдаются следующие правила:
- ссылки в группу панели добавляются в момент создания экрана в последовательном порядке. Заголовок ссылки основан на названии экрана;
- если экран имеет параметры, то он не добавляется в панель и может быть вызван из кода с требуемым параметром или из другого экрана;
- группа Администраторы появляется в меню, если включен режим аутентификации и виден, если пользователь обладает необходимыми правами доступа;
- экран, добавленный первым является стартовым и отображается при запуске приложения.
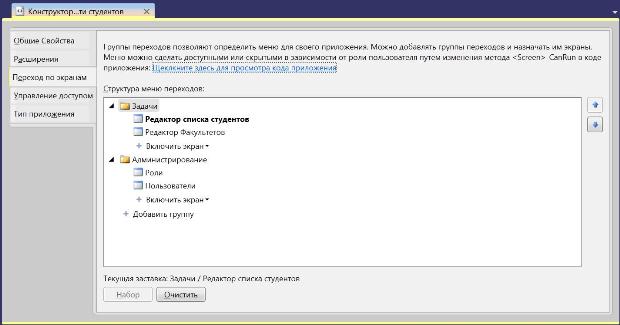
Указанные правила и действия происходят автоматически, но имеется возможность такой настройки меню, которая осуществляется в окне Свойства проекта на панели Навигация по экранам ( рис. 6.2).
Здесь можно добавлять новые группы и ссылки, переименовывать или удалять существующие пункты, изменять стартовый экран, через обработчик CanRun управлять доступом к ссылке для различных пользователей или ролей.
Окно настройки вызывается двойным щелчком по ссылке Свойства в Инспекторе проекта.
Таким образом, видно, что навигационная панель является удобным механизмом вызова различных экранов. Другим способом реализации навигации по экранам в проекте является создание и использование пользовательских кнопок на панели инструментов. С каждой кнопкой ассоциируется событие, в которое можно добавить необходимый код, в том числе и код вызова экранов с параметрами. Еще одним способом реализации переходов является использование элементов List и Data с гиперссылками через свойство "Summary". Когда пользователь выбирает такую гиперссылку, происходит переход на соответствующую форму для ее редактирования. Настройка такого поведения осуществляется в окне свойств экрана, через установку свойства Show as Link, при этом активизируется список подлинных форм, где можно выбрать необходимую. Если форму не выбирать, то будет использована автоматически сгенерированная форма для редактирования.
Шаблоны экранов.
Как уже отмечалось, базовым элементом пользователя является экран. На нем размещаются отдельные элементы управления, реализующие необходимое поведение. Экран можно создать с нуля, добавив необходимые элементы, либо один из готовых шаблонов, которых в базовых LightSwitch пять: Экран сведений, Редактируемый экран сетки, Экран со списком и подробными сведениями, Новый экран данных, Экран поиска данных.
Шаблон – редактируемый экран сетки позволяет создать самые простые интерфейсы, состоящие из одной таблицы для редактирования информации. В более сложных случаях, когда необходимо отобразить несколько связанных таблиц требуется использовать шаблон Экран со списком и подробными сведениями, который ориентирован на подробное представление информации.
В нашем примере таким образом можно редактировать список студентов в группах. Для этого необходимо создать соответствующий экран, выполнив следующие действия:
- Выберите кнопку Экран в режиме дизайна таблиц или команду Добавить экран в контекстном меню инспектора проекта;
- Выберите шаблон Экран со списком и подробными сведениями;
- Выберите таблицу Группы в списке Данные экрана и установите флажок ГруппыItem Сведения.
- Установите имя для экрана, например СтудентыПоГруппам.
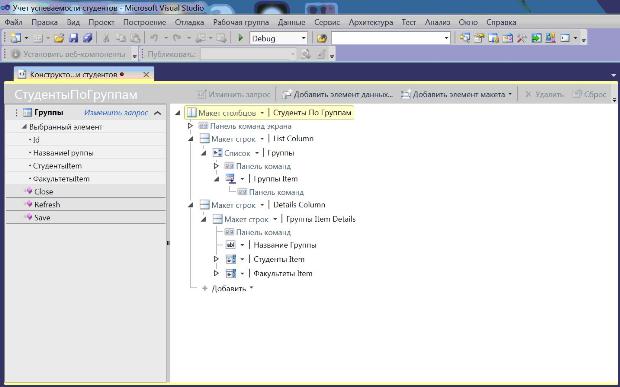
- В результате будет сгенерирован шаблон этого экрана, рис. 6.3.