Начало работы, интерфейс Photoshop CS5
Пример 2.1. Используем Восстанавливающую кисть
Инструмент Healing brush (Восстанавливающая кисть) позволяет исправлять дефекты в изображении с учетом их окружения и подобно инструментам клонирования, этот инструмент можно использовать с целью копирования участков изображения. Однако, в отличие от штампа, инструмент Healing Brush учитывает структуру, освещение, тени обрабатываемой области изображения. Покажем это на примере.
- Откройте изображение для ретуши и активируйте инструмент Healing Brush.
- Укажите источник для клонирования, нажав Alt + левую кнопку мыши в соответствующем месте изображения. Затем проведите инструментом по участкам изображения, требующим восстановления.
- Проделайте эту процедуру несколько раз. Результат показан на рис. 2.19.
увеличить изображение
Рис. 2.19. Исходное (слева) и обработанное восстанавливающей кистью (справа) изображения
Этот же пример можно было бы выполнить при помощи инструмента Patch (Заплатка). Подобно Healing brush (Восстанавливающая кисть), инструмент Patch (Заплатка) учитывает структуру, освещение и тени обрабатываемой области изображения. Работают этим инструментом так: активируется инструмент Patch, выделяется соседняя с татуировкой область ноги, в палитре атрибутов инструмента (Оptions) устанавливается переключатель Destination (Назначение), выделенным хорошим участком кожи, как заплаткой, закрываем татуировку. И так несколько раз подряд.
Рисование ластиком
Ластик тоже можно отнести к инструментам рисования и этот инструмент существует в трех разновидностях ( рис. 2.20).
Eraser Tool (Ластик) - рисует фоновым цветом в однослойном изображении, на фоновом слое многослойного изображения или на слое, для которого заблокирована прозрачность. На остальных слоях делает прозрачными те пиксели, по которым он проходит. Ластик может рисовать, как Brush (Кисть), Pencil (Карандаш) или Block (Блок), причем форму и размер кисти вы можете выбирать так же, как и для этих инструментов. Кроме того, он может удалять изображение квадратными блоками размером в 15 экранных пикселей.
Режим работы ластика выбирается на панели его свойств в свитке Mode (Режим) - рис. 2.21. Величина непрозрачности означает степень удаления цвета. Задается она с помощью ползунка Opacity (Непрозрачность). При 100 %-ной непрозрачности, цвет удаляется полностью, в результате чего получается чистый фоновый цвет или полностью прозрачный пиксель. Что такое Flow (Нажим) уже говорили. Если установить флажок Erase to History (Восстановить историю), а затем провести ластиком по изображению, то во всех режимах можно стирать изображение до состояния, записанного в палитре History (История).
Magic Eraser Tool (Волшебный ластик) - работает по тому же принципу, что и волшебная палочка: находит пиксели того же цвета, на котором вы щелкнули, и окрашивает их фоновым цветом или делает прозрачными, в зависимости от слоя. Для настройки волшебного ластика вы можете менять диапазон цвета в поле Tolerance (Допуск), включать и выключать сглаживание с помощью флажка Anti-aliased (Сглаженный).
Background Eraser Tool (Фоновый ластик) - представляет собой гибрид обычного и волшебного ластика. Он тоже сравнивает цвета с цветом пикселя, на котором щелкнули, и делает пиксели этого цвета прозрачными (внутри кисти). Как правило, он используется, чтобы обрабатывать края объектов. Этот режим работы ластика находится в списке Ограничения. Во время работы с фоновым ластиком можно включить режим, при котором основной цвет остается неизменным, даже если он окажется в центре указателя. Для этого установите флажок Foreground Color (Основной цвет).
Инструменты группы Прямоугольник
Инструменты рисования графических примитивов из группы инструментов Rectangle Tool (Прямоугольник) показаны на рис. 2.22.
Здесь находятся инструменты Custom Shape (Произвольная фигура), Line (Линия), Polygon (Многоугольник), Ellipse (Эллипс), Rounded Rectangle (Прямоугольник со скругленными углами) и просто Rectangle Tool (Прямоугольник). Разобраться с этими инструментами совсем несложно - сделайте это самостоятельно.
Инструменты заливки изображений
Эти инструменты приведены на рис. 2.23.
Paint Bucket (Заливка) - заливает изображение цветом или текстурой. Параметры инструмента расположены на палитре атрибутов этого инструмента. Здесь в списке заливок можно выбрать, что именно использовать в качестве заливки: Foreground (Основной цвет) - цвет переднего плана или Pattern (Узор), то есть, заливку текстурой. Список Mode (Режим) определяет режим наложения пикселей при применении данного инструмента. Флажок Anti-alias (Сглаживание) служит для смягчения неровностей краев заливки. Установка флажка Contiguous (Смежные пиксели) определяет, заливать ли по цветовой близости только соседние пиксели или пиксели на всем изображении. Ползунок Opacity (Непрозрачность) позволяет регулировать степень прозрачности заливки.
- Инструмент Gradient (Градиент) создает заливку с плавным переходом между несколькими цветами. Свойства градиентной заливки задаются на панели атрибутов (параметров) этого инструмента ( рис. 2.24).
Здесь имеется:
- список Mode (Режим) для выбора режима наложения пикселей в градиенте;
- ползунок Opacity (Непрозрачность) для регулировки непрозрачности градиента;
- флажок Reverse (Инверсия) для обращения (перевертывания) градиента;
- флажок Dither (Дизеринг) позволяет разбавлять цвета и тем самым имитировать большее количество цветов;
- флажок Transparency (Прозрачность) устанавливает режим использования или не использования прозрачности градиента.
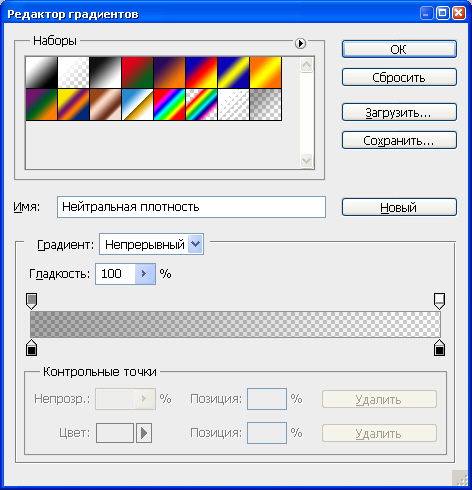
Если на этой панели открыть список образцов градиентной заливки и щелкнуть мышью на любом из образцов, то откроется окно Gradient Editor (Редактор градиентов), позволяющее градиенты модифицировать ( рис. 2.25).
Перечислим параметры градиента, находящиеся в этом диалоговом окне.
Раздел Presets (Наборы) содержит готовые градиенты. Их можно загружать командой Load (Загрузить) и сохранять командой Save (Сохранить).
В поле Name (Имя) можно написать имя градиента, изменив имя градиента по умолчанию.
В списке Gradient Type (Тип) выбирают тип градиента. Есть два варианта: Noise (Шум) и Solid (Однородный цвет). Шум почти не используется, большинство задач решается при помощи градиента однородных цветов.
Параметр Smoothness (Гладкость) задает мягкость перехода цветов в градиенте. Под списком Гладкость находятся ползунки прозрачности, ограничивающие прозрачность градиентной заливки.
Переход между цветами обозначается ограничителем, расположенным под цветовой полосой. Изменяя положение цветовых ограничителей и средних точек, добавляя новые либо удаляя ненужные, вы сможете создать необходимый градиент.
Добавить цветовой ограничитель можно, щелкнув мышью в необходимом месте вдоль нижней части цветовой полосы. Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами. Ограничитель исчезнет, а цветовая полоса преобразуется в соответствии с новыми условиями.
Пример 2.2. Применяем инструменты заливки на практике (Рамка для фото - заливкой узором)
В этом примере мы увидим как заливку основным цветом и узором можно использовать для создания фоторамки.
Для начала откройте любое фотоизображение в программе Adobe Photoshop и инструментом Прямоугольная или Овальная область произведите выделение части изображения в виде рамки ( рис. 2.26).
Далее выполните команду Select (Выделение) | Инверсия (Inverse) для того, чтобы сформировать "тело" для будущей фоторамки.
Нажмите на клавиатуре клавишу Delete для удаления выделенной части изображения ( рис. 2.27).
Теперь активируйте инструмент Paint Bucket (Заливка) и залейте рамку узором.
И последнее: командой Select (Выделение) | Deselect (Отменить выделение) удалите "марширующих муравьев" из изображения ( рис. 2.28).