|
Дострочное пересдача экзамена
|
Работа с динамическими данными
Вывод данных
Прежде мы создали архитектуру хранения данных, и теперь нам нужно разработать способ получения необходимой информации из наших хранилищ. Для этого нам понадобится освоить некоторые новые синтаксические конструкции – динамическую адресацию с точкой и применение квадратных скобок.
Предположим, у нас есть три переменные, содержащие звуки, издаваемые животными:
dog = "гав"; cat = "мяу"; duck = "кря";
Далее мы создаем новую переменную и присваиваем ей строковое значение "dog", "cat" или "duck" (обратите внимание, что эти текстовые значения в точности соответствуют именам наших переменных). Давайте начнем с "dog":
currentAnimal = "dog";
И теперь, используя следующий синтаксис, мы можем получить значение переменной с именем dog:
animalSound = this[currentAnimal];
Здесь переменной animalSound будет присвоено значение "гав". Выражение в правой части интерпретируется следующим образом. Сначала проверяется значение currentAnimal – выясняется, что она содержит строковое значение "dog". Видя, что имя currentAnimal заключено в квадратные скобки, ActionScript понимает, что ее значение следует трактовать как имя другой переменной. Таким образом, Flash воспринимает эту строку скрипта как
animalSound = this.dog;
Поскольку dog имеет значение "гав", такое значение и присваивается animalSound. Если бы мы изменили значение currentAnimal на "cat", то animalSound было бы присвоено значение "мяу".
Обратите внимание на термин this, использованный в выражении динамического получения имени переменной. Он указывает, что обе переменные – указанная в квадратных скобках (в нашем случае – currentAnimal ) и стоящая слева от знака равенства ( animalSound ) находятся на одном монтажном столе. Если бы animalSound находилась на монтажном столе некоторого фильма-символа, тогда как currentAnimal – на основном монтажном столе, следовало бы использовать такую адресацию:
animalSound = _root[currentAnimal]; Вот еще пара примеров: animalSound = _parent[currentAnimal]; animalSound = myMovieClip[currentAnimal];
Эта синтаксическая конструкция очень важна для нас; в следующем упражнении мы будем использовать ее для получения нужной информации из наших объектов. Как вы помните, все наши объекты имеют одинаковую структуру, содержат массивы с одинаковыми именами; различаются лишь номера самих объектов ( monday и tuesday ). А значит, для доступа к хранящимся в объектах данным нам будет очень удобно применить описанный здесь синтаксис.
- В проекте newsFlash4.fla выделите кадр 1 слоя Actions. Откройте панель Действия и добавьте две переменные:
day="monday"; section="entertainment";
Мы желаем, чтобы сразу после начала воспроизведения фильма были отображены новости понедельника из раздела Entertainment. Эти две переменные помогут нам этого добиться, а каким образом – вы увидите на следующем шаге!
Примечание Такие переменные называют инициализирующими. Информация, отображаемая в нашем приложении, зависит от действий пользователя, поэтому эти переменные задают некие начальные установки (отображаемые пока пользователь не предпримет какие-либо действия).
- Выделите в слое Actions кадр с меткой refresh. Присоедините к этому кадру следующий ActionScript:
date.text = this[day].date;
Здесь использован синтаксис, который мы обсуждали перед началом упражнения. Переменная date.text будет получать значение из другой переменной, имя которой определяется динамически. Поскольку day изначально имеет значение "monday" (это мы установили на предыдущем шаге), ActionScript интерпретирует данный скрипт следующим образом:
date.text = monday.date;
Как вы помните, monday.date содержит строковое значение "Monday, August 20 2001", a date – имя текстового поля, которое мы поместили в левой нижней части сцены. Таким образом, в результате выполнения этого действия в текстовом поле date будет отображен текст "Monday, August 20 2001".
Ну что, начинаете понимать, какова польза динамического указания имен переменных? Если бы переменная day имела значение "tuesday", то эта строка кода содержала бы ссылку на объект с именем tuesday.
А сейчас вы поймете, почему мы поместили это действие в кадр с меткой refresh.
- В тот же кадр добавьте следующий скрипт:
days.gotoAndStop(day); icon.gotoAndStop(this[day].weather[0]); weatherBlurb.text=this[day].weather[1];
Результаты этих трех действий также зависят от текущего значения переменной day (которая получила начальное значение на шаге 1). Давайте разберемся.
Экземпляр фильма-символа под названием days, расположенного в правом нижнем углу сцены, содержит пять кнопок (M, T, W, T, F), позволяющих пользователю выбрать день недели, новости которого он желает просмотреть. На монтажном столе этого фильма-символа имеется пять меток ("Monday", "Tuesday" и так далее) – по одной на каждый день недели, кроме выходных. На каждой из этих меток тот или иной день недели (буква на кнопке) выделен желтым цветом. Первая строка скрипта, который мы только что ввели, указывает экземпляру фильма-символа days перейти к кадру, который имеет метку, соответствующую значению переменной day. В данном случае, поскольку начальное значение day – "monday", желтым цветом будет отображена буква M.
Значок, символически изображающий погодные условия (экземпляр с именем icon ) содержит три метки, по одной для каждого "вида" погоды ("Sunny", "Stormy", "Rainy"). Как вы помните, элемент с индексом 0 массива weather в объектах monday и tuesday содержит одно из этих трех значений. Таким образом, вторая строка скрипта динамически получает это значение из массива weather нужного объекта и переводит экземпляр клипа icon к нужному кадру. Нашу строку
icon.gotoAndStop(this[day].weather[0]);
icon.gotoAndStop(this.monday.weather[0]);
И далее, поскольку monday.weather[0] имеет значение "rainy":
icon.gotoAndStop("rainy");Подобным же образом последняя строка скрипта помещает в текстовое поле weatherBlurb значение monday.weather[1], которое равно "Very wet".
Еще раз напомним, что если бы переменная day имела значение "Tuesday", то эти действия выполнялись бы с соответствующими значениями из объекта tuesday.
- В тот же кадр добавьте следующий скрипт:
high.text = this[day].weather[2]; low.text = this[day].weather[3];
Используя ту же синтаксическую конструкцию, что и на предыдущем шаге, заполняем текстовые поля high и low значениями, соответственно, второго и третьего элементов массива weather.
- В тот же кадр добавьте следующие действия:
headline.text = this[day][section][0]; article.text = this[day][section][1]; author.text = this[day][section][2];
Здесь динамические ссылки еще более усложнились. Мы пытаемся динамически сослаться сразу на объект и на массив из этого объекта – день может быть понедельником либо вторником, а раздел – Entertainment, Politics, Sports или Technology. Вспомним переменные инициализации, созданные нами на шаге 2 этого упражнения – там мы установили section = "entertainment". C этими начальными значениями Flash расшифрует наши три строки так:
headline.text = this.monday.entertainment[0]; article.text = this.monday.entertainment[1]; author.text = this.monday.entertainment[2];
От текущего значения переменной section зависит заполнение только трех экземпляров текстовых полей: headline, article и author.
- Перейдите к кадру с меткой sit в слое Actions. В панели Действия введите действие stop();.
Нам ни к чему, чтобы фильм был зациклен и крутился по кругу. Нам нужно, чтобы фильм, после инициализации данных в кадре 1, перешел к кадру с меткой refresh и заполнил текстовые поля на экране. После этого фильм должен остановиться на кадре с меткой sit.
- Выполните команду Управление > Проверить фильм (Control > Test Movie).
Как видим, текстовые поля на экране заполнены информацией, относящейся к понедельнику, к разделу Entertainment. Значок (фильм-символ) погоды изображает дождевую тучу, в экземпляре фильма-символа days (справа внизу) высвечена буква M (означающая Monday ).
- Закройте тестовый фильм. Выделите кнопку Entertainment и присоедините к ней скрипт:
on (release) {
section = "entertainment";
this.gotoAndPlay("refresh");
}Если эту кнопку нажать и отпустить, то переменной section будет присвоено значение "entertainment", и экран будет обновлен. Тем самым, будет отображена статья из раздела развлечений (если, конечно, до этого отображалась другая).
- Выделите кнопку Politics и присоедините к ней такой скрипт:
on (release) {
section = "politics";
this.gotoAndPlay("refresh");
}То же самое, что и для предыдущей кнопки, только переменной section присваивается значение "politics".
- Выделите кнопку Sports и присоедините к ней такой скрипт:
on (release) {
section = "sports";
this.gotoAndPlay("refresh");
}Опять скрипт, идентичный двум предыдущим, но на этот раз section получает значение "sports".
- Выделите кнопку Technology и присоедините к ней скрипт:
on (release) {
section = "technology";
this.gotoAndPlay("refresh");
}Переменная section получает значение "technology", экран обновляется, отображая новую информацию – то же, что и для трех предыдущих кнопок.
- Выполните команду Управление > Проверить фильм (Control > Test Movie). Понажимайте четыре кнопки категорий, чтобы увидеть, как меняются заголовки и текст статей, имена авторов.
Как видите, информация в текстовых полях меняется без проблем. Если захочется добавить еще разделов и статей, это можно легко сделать при помощи все той же объектно-ориентированной техники.
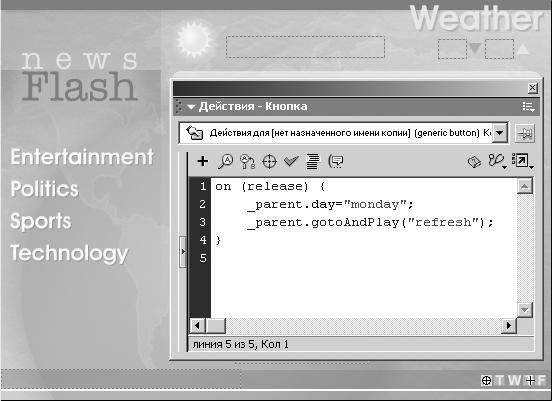
- Закройте тестовый фильм. Двойным щелчком откройте экземпляр фильма-символа days в правом нижнем углу. В слое Buttons выделите по очереди каждую из кнопок и присоедините к ним такой скрипт (указывая соответствующий день):
on (release) {
_parent.day = "monday";
_parent.gotoAndPlay("refresh");
}Для кнопки, расположенной над буквой T (вторник) во второй строке скрипта следует написать _parent.day = "tuesday". Этот скрипт похож на тот, что мы использовали для смены разделов: он изменяет значение переменной day и обновляет экран.
Как видите, все кнопки в этом проекте используются для изменения значений одной из двух переменных – day или section. После этого фильм отсылается к кадру с меткой refresh. А поскольку этот кадр содержит скрипты, заполняющие все текстовые поля, информация на экране обновляется в соответствии с текущими значениями day и section.
- Выполните команду Управление > Проверить фильм (Control > Test Movie). Нажмите кнопки M и T, обратите внимание, как меняется на экране информация о погоде и дата.
Итак, мы запрограммировали все так, что можно легко добавлять объекты-дни, не изменяя код, отвечающий за вывод данных на экран.
- Закройте тестовый фильм и сохраните свою работу как newsFlash5.fla.
Мы завершили наш проект, в котором отображаемая информация извлекалась динамически из структурированного хранилища. Следующим логичным шагом для подобного проекта было бы помещение всех данных в отдельную базу данных или текстовый файл, откуда можно было бы доставать информацию и переправлять в созданное нами структурированное хранилище. О загрузке данных во Flash из внешних источников и о выводе во внешние файлы мы расскажем в Уроке 11 – Ввод и вывод данных, а также в Уроке 12 – Применение XML во Flash.