|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Основы разработки интерфейсов мобильных приложений
5.3.2 Элементы управления выбором
Элементы выбора позволяют пользователю выбрать из группы допустимых объектов тот, с которым будет совершено действие. Элементы выбора применяются также для действий по настройке. Распространенными элементами выбора являются флажки и списки.
Раньше использование элементов управления выбором не приводило к немедленному выполнению действий - требовалась еще и активация командного элемента. Сейчас возможны оба варианта. Если желательно дать пользователю возможность несколько раз осуществить выбор перед выполнением действия, следует создать явный командный элемент управления (кнопку). Если же пользователю полезно сразу видеть результат своих действий, и эти действия легко отменить, разумно сделать так, чтобы элемент выбора играл также и роль командного элемента.
Флажки
Назначение флажка очевидно. Щелкнув по флажку, пользователь немедленно увидит появившуюся галочку. Флажок прост, нагляден и изящен, однако основан на тексте. Качественный текст может исключить возможность неоднозначного толкования флажка. Однако этот же поясняющий текст вынуждает пользователя замедляться для прочтения, а также занимает значительное экранное пространство.
Традиционно флажки имеют квадратную форму. Не забывайте, что пользователи распознают визуальные объекты по форме, и квадратная форма флажков - важный стандарт.
Выключатели
Существует возможность сделать флажок более наглядным, применив в качестве основы кнопку-значок, которая может фиксироваться в нажатом состоянии. Такой элемент называется выключателем ( рис. 5.5).
Состояние выключателя остается неизменным до следующего щелчка. Выключатели экономно расходуют экранное пространство: они занимают меньше места, потому что их назначение описывается не с помощью текста, а посредством визуальных средств. Разумеется, это означает, что им присущ тот же недостаток обычных кнопок-значков - неоднозначность пиктограмм.
Триггеры
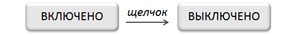
Кнопки-триггеры - это разновидность элементов управления. Они призваны экономить экранное пространство, к сожалению, ценой значительной дезориентации пользователя. Классический пример - размещение на одной кнопке функций воспроизведения и паузы для музыкального проигрывателя. Подводным камнем такого подхода является то, что элемент управления можно ошибочно посчитать индикатором состояния проигрывателя ("на паузе" или "идет воспроизведение"). Элемент управления может служить либо индикатором состояния, либо кнопкой переключения состояний, но не тем и другим одновременно ( рис. 5.6).

Рис. 5.6. Если кнопка говорит "ВКЛЮЧЕНО", когда находится в состоянии "выключено", то непонятно, в каком же состоянии находится кнопка. Если кнопка говорит "ВЫКЛЮЧЕНО", когда находится в состоянии "выключено", тогда возникает вопрос, где искать кнопку "ВКЛЮЧЕНО"?
Радиокнопки
Радиокнопки внешне похожи на флажки ( рис. 5.7), но являются взаимоисключающими, то есть выбор одного из вариантов автоматически аннулирует предыдущий выбор. В каждый момент времени может быть выбрана только одна кнопка. Радиокнопки всегда объединяются в группы из двух или более радиокнопок, причем в каждой группе одна радиокнопка всегда выбрана. Радиокнопки всегда круглые по той же причине, по которой флажки всегда имеют квадратную форму: именно такими они были изначально.
Радиокнопки занимают даже больше места, чем флажки, однако в некоторых случаях такой расход экранного пространства оправдан.
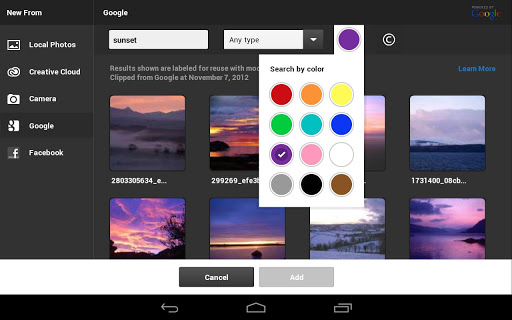
Кнопка-значок преобразовала радиокнопки так же, как флажки, заменив их в основном интерфейсе приложения. Если два или более выключателя объединены схемой взаимного исключения - так, чтобы в каждый момент мог быть включен лишь один из них, - они ведут себя точно так же, как радиокнопки. Так образуются радиокнопки со значками. Элементы управления цветом в Adobe Photoshop - хороший пример радиокнопок со значками ( рис. 5.8).

Рис. 5.8. Элементы управления цветом в Android-приложении Adobe Photoshop представляют собой группу радиокнопок со значками
Списки
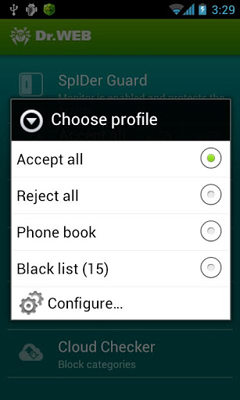
Элементы управления типа "список" позволяют осуществлять выбор из конечного множества текстовых строк, каждая из которых представляет команду, объект или признак. Подобно радиокнопкам, списки - мощный инструмент, упрощающий взаимодействие за счет устранения возможности неправильного выбора. Списки - это небольшие текстовые области с полосой прокрутки, автоматически подключаемой при необходимости ( рис. 5.9). Пользователь может выбрать единственную строку текста, нажав на нее.
Раскрывающийся список - повсеместно встречающийся вариант обычного списка. Он показывает лишь выбранный элемент в одну строку, но если нажать на стрелку, открываются другие варианты выбора.
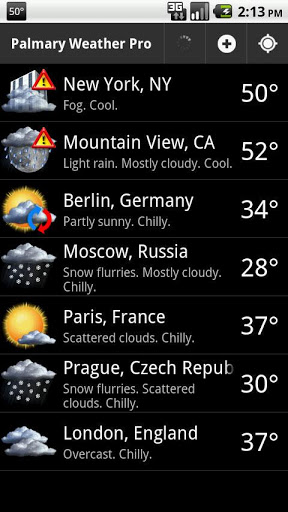
Элемент управления представление в виде списка предоставляет возможность сопровождать каждую строку текста пиктограммой. Такая возможность весьма полезна - существует множество ситуаций, когда можно упростить работу пользователя, располагая графические идентификаторы рядом со строками важных вариантов выбора ( рис. 5.10).

Рис. 5.10. Элемент управления типа "список" с пиктограммами в Android-приложении, позволяющий визуально оценивать погоду в различных городах
Комбо-списки и комбо-кнопки
Комбо-элементы представляют собой сочетание элементов. Комбо-кнопка - разновидность радиокнопки со значком. Обычно она выглядит как кнопка-значок с небольшой стрелкой, но если нажать на стрелку и удерживать ее в нажатом состоянии, разворачивается меню.
Комбо-список представляет собой сочетание списка и поля редактирования ( рис. 5.11).

Рис. 5.11. Раскрывающееся поле со списком в Android-приложении ABBYY Translator позволяет выбрать нужный язык из списка
Вариант с раскрывающимся списком значительно экономит экранное пространство. Комбо-список хорошо подходит для тех случаев, когда необходимо организовать выбор единственного объекта.