Цвет
Не тот цвет элемента
Вы можете менять цвет многих элементов вашей страницы: текста, заднего фона, границ и линий. Если вы не видите указанных вами цветов, возможно, вы указали цвет не в том месте или использовали неверный HTML, чтобы установить его.
Общая стратегия установки цвета проста: сначала установите основной цвет страницы. Затем аккуратно добавляйте остальные цвета. Простейший путь – создать стиль для каждого цвета или комбинацию цветов, которую вы хотите использовать, а затем применять стиль к объектам на вашей странице.
Стили позволяют контролировать цвета гораздо большего числа элементов вашей страницы, чем обычный HTML. Если вас не устраивает цвет элемента вашей страницы, сделайте следующее.
- Для чистоты кода, удалите все тэги и атрибуты HTML, которые должны были изменить цвет, но не добились нужного эффекта.
- Для каждой используемой вами цветовой комбинации выберите имя стиля и отметьте указанные вами цвета. (См. "Номера цветов в сети" на странице 349.)
-
Создайте стили, добавляя секцию <STYLE> в блок <HEAD> вашего HTML-файла. Для каждого стиля выберите имя и установите атрибуты color и background-color, используя шестнадцатеричные номера цветов. Например, вы можете включить следующие строки в ваш раздел <HEAD>:
<style><! -- .hilite { background-color:#FFFF00; } .blues { color:#0000CC; background-color:#99CCFF; } --></style> -
Примените стиль к индивидуальным элементам на вашей странице, указав атрибут class для каждого тэга:
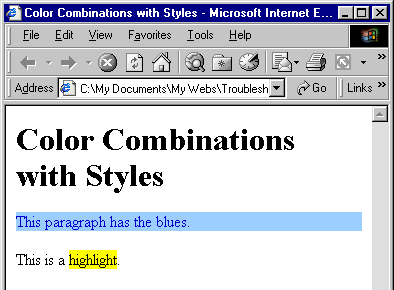
<p class=blues>This paragraph has the blues.</p>
-
Если вы хотите применить стиль к области текста, которая не полностью определена такими тэгами, как <P> или <TD>, окружите текст собственными тэгами <SPAN> и установите их атрибут class соответственно:
<p>This is a <span class=hilite>highlight</span>.</p>
Элементы, которые вы можете раскрасить
Следующая таблица перечисляет элементы, которые вы можете раскрасить, и приводит пример стиля для каждого из них. Также, если вам нужно работать со старыми броузерами, не поддерживающими каскадированные таблицы стилей (CSS), в таблице указан обычный HTML, который вы можете использовать для получения того же цвета (если возможно).
| Чтобы задать цвет веб-объекта | Задать цвет и применить стиль CSS | HTML без стилей |
|---|---|---|
| Текст страниц и задний фон |
BODY, TABLE, TD {
color: #006600;
background-color: #CCCC99; } |
<BODY text="#006600" bgcolor="#CCCC99"> |
| Особый текст |
blue { color: #0000CC }
Apply in HTML:
<H1 class=blue>Blue Header</H1> |
<H1><FONT color="#0000CC">Blue Header</FONT></H1> |
| Подсвеченый текст |
hilite {
background-color: #FFFF00 }
Apply in HTML:
<P>Highlight in
<SPAN class=hilite>Yellow</SPAN>
</P> |
(Requires a style) |
| Текст гиперссылки |
A:LINK { color: #993300 }
A:VISITED { color: #993333 }
A:ACTIVE { color: #999933 } |
<BODY link="#993300" vlink="#993333" alink="#999933"> |
| Фон ячейки или таблицы |
greenie {
background-color: #66CC66 }
Apply in HTML:
<TABLE class=greenie>
<TR><TD>On A Green Background
</TD></TR></TABLE> |
<TABLE bgcolor="#66CC66"> <TR> <TD>On Green</TD> </TR> </TABLE> |
| Таблица, параграф, или граница рисунка |
greenbox {
border-color: #00CC00 }
Apply in HTML:
<P class=greenbox>
This text has a green outline.
</P> |
(Requires a style) |
| Горизонтальная линия |
HR { color: #993300 } |
(Requires a style) |
 Помните, что большинство цветов на веб-странице содержится в графике и рисунках, которые вы не можете изменить при помощи HTML. Чтобы изменить цвет рисунка, отредактируйте его в графическом редакторе, например в Photoshop.
Помните, что большинство цветов на веб-странице содержится в графике и рисунках, которые вы не можете изменить при помощи HTML. Чтобы изменить цвет рисунка, отредактируйте его в графическом редакторе, например в Photoshop.