Границы
Границы слишком толстые или тонкие, или вообще не нужны
Броузеры позволяют с легкостью отображать границы вокруг рисунков, таблиц и других объектов. Но границы не всегда выглядят так, как вам хотелось бы. Толстые границы могут выглядеть вызывающе, а тонкие не выделять должным образом нужный вам фрагмент.
По многим причинам вы можете вообще отказаться от использования границ. Например, если рамка является частью рисунка, вы можете не захотеть использовать границы дополнительно. Таблицы тоже часто имеют собственную рамку, особенно если данные расположены в столбцах. И если вы используете таблицу для организации места на странице, то вы можете не захотеть использовать рамку вокруг таблицы или вокруг отдельной ячейки.
Впрочем, проблемы с толщиной границ легко решить с помощью HTML или программ веб-дизайна. Толщина границ контролируется атрибутом border (граница). Чтобы решить проблемы с толщиной границ вокруг рисунка, таблицы или других объектов, проделайте следующие шаги.
 Вы используете таблицу для структурирования вашей страницы? Даже если вы не хотите использовать границы в вашей таблице, полезно применить однопиксельную границу во время дизайна и тестирования. Граница позволит легче увидеть, что происходит со структурой вашей страницы, а после ее можно легко убрать.
Вы используете таблицу для структурирования вашей страницы? Даже если вы не хотите использовать границы в вашей таблице, полезно применить однопиксельную границу во время дизайна и тестирования. Граница позволит легче увидеть, что происходит со структурой вашей страницы, а после ее можно легко убрать.Поправить границы с помощью HTML
Если вы предпочитаете редактировать непосредственно HTML, проделайте следующие шаги:
- В HTML найдите метку, контролирующую границу, которую вы хотите изменить. Вы можете отыскать ее в содержимом HTML меток : <IMG>, <TABLE>, <OBJECT> и <EMBED>.
-
Установите величину атрибута ширины ( width ) border в пикселях: 5 или больше – для толстой границы, 1 или 2 – для тонкой границы. Чтобы убрать границу, установите border=0.
<img src="images/frame.jpg" width=179 height=114 border=0>
Поправить границы рисунка с помощью FrontPage
Если вы работаете с FrontPage, вам не нужно менять HTML, чтобы поправить границы рисунка. Проделайте следующие шаги.
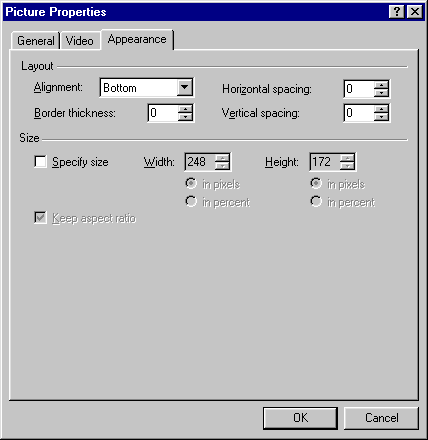
- Щелкните правой кнопкой мыши на рисунке и нажмите Picture Properties (Свойства Рисунка).
- Нажмите кнопку Appearance (Вид).
- В разделе Border Thickness (Толщина границ) укажите толщину границы в пикселях. Для отсутствия границы укажите толщину 0.
- Нажмите OK.
Поправить границы таблицы с помощью FrontPage
Если вы работаете с Front-Page, вам не нужно менять HTML, чтобы поправить границы таблицы. Проделайте следующие шаги.
- Щелкните правой кнопкой мыши по таблице и нажмите Тable Properties (Свойства Таблицы).
- В окне Size (Размер) раздела Borders(Границы) укажите толщину границы в пикселях. Чтобы убрать границу, укажите толщину 0.
- Нажмите OK.