Веб-формы ASP.NET
Обзор технологии ADO.NET
Для заполнения элемента dgChair данными из таблицы базы данных мы будем использовать ADO.NET, поэтому нужно добавить в файл showGrid.aspx пространство имен для классов данных, необходимых для доступа к источнику данных. Веб-формы по умолчанию содержат пространство имен System.Data, являющееся главным пространством имен ADO.NET. Другие пространства имен, подчиненные System.Data, поддерживают определенные типы источников данных. Стандартными пространствами имен, подчиненными System.Data, являются следующие.
System.Data.Common. System.Data.OleDb. System.Data.SqlClient. System.Data.SqlTypes.
Пространство имен SqlClient обеспечивает интерфейс к провайдеру SQL Server и наиболее эффективный способ связи с SQL Server 2000. Пространство имен System.Data.OleDb поддерживает интерфейс, аналогичный традиционной технологии ADO; оно неэффективно при подключении к SQL Server 2000. System.Data.Ole.Db рекомендуется для работы с источниками данных, отличными от SQL Server 2000, имеющими провайдера OLE-DB. Пространства имен System.Data.Common и System.Data.SqlTypes обеспечивают интерфейсы для SQL Server и общие интерфейсы между SQL Server и классами OLE-DB.
ADO.NET поставляется в виде единственной библиотеки – System.Data.dll. Если необходима поддержка источника данных ODBC, Microsoft предлагает другую библиотеку (ее можно загрузить из интернета) для обеспечения пространства имен классов ODBC.
Поскольку источником данных, рассматриваемым в примерах данной лекции, является Microsoft Acess 2000, то следует использовать пространство имен OleDb. Если источником данных является SQL Server 2000, то используется пространство имен SqlClient – это наиболее эффективный способ установки связи с SQL Server 2000. Вверху файла showGid.aspx необходимо вместе с остальными директивами пространства имен ввести следующую строку кода:
using System.Data.OleDb; //for the OleDb classes
Использование классов ADO.NET для заполнения элемента управления DataGrid
После установки соединения выполняется запрос экземпляра набора данных ADO.NET myDataSet таблицы tblChairs базы данных. Набору данных DataSet при инициализации присваивается имя myChairs. Инициализируется объект ADO.NET Adaptor для заполнения экземпляра myDataSet. После этого инициализируется объект ADO.NET DataView с именем myDataView с использованием первой таблицы набора данных myDataSet. В итоге аргумент DataGrid с именем dg, переданный подпрограмме, устанавливает свойство источника данных на экземпляр DataView с именем myDataView, и вызывает метод DataBind аргумента dg для заполнения экземпляра dg элемента DataGrid данными из таблицы tblChairs.
Использование класса DataView не является обязательным, если нужно отобразить весь набор данных DataSet. В элементе dg (см. листинге 2.10) отображается весь созданный набор данных DataSet, поэтому можно опустить следующую строку:
DataView myDataView = new DataView(myDataSet.Tables[0]);
Свойство DataSource элемента dg установим равным значению Tables[0] свойства набора данных myDataSet. Строку, присваивающую dg.DataSource источнику myDataView, изменим следующим образом:
dg.DataSource = myDataSet.Tables[0]
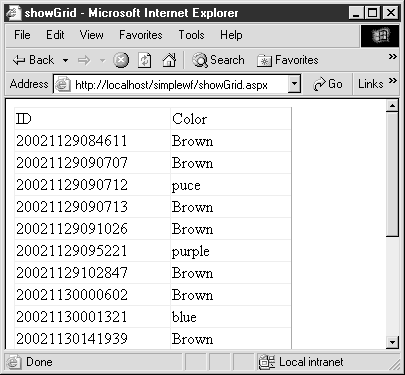
При нажатии на клавишу F5 будет скомпилирована страница showGrid.aspx, затем откроется окно браузера с отображением данных в таблице myChairs (см. рис. 2.6).
Применение элемента управления DataList
Помимо DataGrid для отображения информации из базы данных используются и другие типы элементов управления данными. Элемент управления DataList применяется для отображения данных в формате, отличном от табличной формы. В листинге 2.11 приведен исходный код файла datalist.aspx.cs, представляющий собой веб-форму, в которой элемент управления DataList заполняется данными с помощью набора ADO.NET Dataset.
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Data.OleDb; //for the OleDb classes
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace SimpleWF
{
/// <summary>
/// Summary description for datalist.
/// </summary>
public class datalist : System.Web.UI.Page
{
protected System.Web.UI.WebControls.DataList dlChair;
private void LoadList(DataList dl)
{
//set the connection credentials
string DataSetName = "myChairs";
string ConnectionString =
"Provider=Microsoft.Jet.OLEDB.4.0;" +
"Data Source=C:\\aspData\\employees.mdb;";
//make the DB connection
OleDbConnection myConn = new
OleDbConnection(ConnectionString);
//make a data set to hold chairs
DataSet myDataSet = new DataSet(DataSetName);
//make a data adaptor
OleDbDataAdapter myAdapt = new
OleDbDataAdapter("Select * From tblChair", myConn);
//fill the dataset
myAdapt.Fill(myDataSet);
//show the data in the data list
dl.DataSource = myDataSet;
dl.DataBind();
}
private void Page_Load(object sender, System.EventArgs e)
{
LoadList(this.dlChair);
}
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: This call is required by the
// ASP.NET Web Form Designer.
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
}
}
Листинг
2.11.
Web Form Featuring the Use of the DataList Control
DataList использует иной механизм построения DataSet, называемый шаблоном. Шаблон описывает способ отображения данных в элементе управления DalaList. Щелкните правой кнопкой мыши на DataList и выберите любую из опций редактирования шаблона в команде Edit Template (Изменить шаблон) контекстного меню. В шаблоне настраиваются заголовки или имена полей, определяющие отображение данных. В DataList присутствуют также верхние, нижние колонтитулы и названия. Для указания данных из определенного набора DataSet необходимо изменить шаблон в представлении HTML. Теги <%# и %> означают присоединение данных в странице веб-формы. В коде шаблона указываются поля присоединения данных. В листинге 2.12 приведен код файла datalist.aspx, отображаемый в представлении HTML.
<%@ Page language="c#" Codebehind="datalist.aspx.cs"
AutoEventWireup="false" Inherits="SimpleWF.datalist" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<HTML>
<HEAD>
<title>datalist</title>
<meta name="GENERATOR" Content="Microsoft Visual Studio 7.0">
<meta name="CODE_LANGUAGE" Content="C#">
<meta name="vs_defaultClientScript" content="JavaScript">
<meta name="vs_targetSchema"
content="http://schemas.microsoft.com/intellisense/ie5">
</HEAD>
<body MS_POSITIONING="GridLayout" bgColor="#ffffff">
<form id="datalist" method="post" runat="server">
<asp:DataList id="dlChair" style=
"Z-INDEX: 102; LEFT: 18px; POSITION: absolute;
TOP: 34px" runat="server" Height="301px"
Width="316px">
<ItemTemplate>
<DIV style="PADDING-RIGHT: 15px;
PADDING-LEFT: 15px; PADDING-BOTTOM:
15px; FONT: 12pt verdana;
COLOR: black; PADDING-TOP: 15px"
align="left">ID:</DIV>
<%# DataBinder.Eval(Container.DataItem, "ID")%>
<DIV style="PADDING-RIGHT: 15px; PADDING-LEFT:
15px; PADDING-BOTTOM: 15px;
FONT: 12pt verdana;
COLOR: black; PADDING-TOP: 15px"
align="left">Color:</DIV>
<%# DataBinder.Eval(Container.DataItem, "Color")%>
</ItemTemplate>
</asp:DataList>
</form>
</body>
</HTML>
Листинг
2.12.
HTML for datalist.aspx Featuring Data Binding Expressions
DataList определяется элементами HTML <asp:DataList>. Внутри тегов элемента DataList располагаются теги шаблона, определяемые тегом <ItemTemplate>. Свойства шаблона в дизайнере веб-форм генерируют теги внутри тегов <ItemTemplate>, однако их можно отредактировать вручную в представлении HTML. Теги присоединения данных можно стратегически расположить внутри шаблона в тех местах, где должны отображаться соответствующие поля набора данных DataSet. В листинге 2.12 приведены два поля из отображаемого набора DataSet – ID и Color. Тег присоединения для поля ID имеет вид <%#DataBinder.Eval(Container.DataItem, "ID")%>, а тег присоединения поля Color – <%#DataBinder.Eval(Container.DataItem, "Color")%>.
При запуске datalist.aspx сгенерирован тот же набор DataSet, как в примере с элементом DataGrid (см. рис. 2.6). Однако формат данных отличается от предыдущего примера (см. рис. 2.7), поскольку данные отформатированы по шаблону, приведенному в листинге 2.12.