Создание страниц для обновления
Добавление сценариев на детальную страницу
Помимо удобства использования готового объекта, для создания основной и детальной страниц в упражнениях этого урока не было сделано ничего нового, поскольку большая часть серьезных изменений, связанная с этими двумя страницами, уже фигурировала в предыдущих уроках. Но в этом упражнении решается новая задача: как при помощи отфильтрованного набора записей определить именно ту, которую следует обновить.
Упражнение может показаться простым, поскольку в нем требуется просто добавить простую серверную модель поведения в форму, состоящую из одного поля. Но все не так просто. Все три варианта серверных моделей поведения, по тем или иным причинам, не станут работать, как ожидается. Модель поведения для ASP отправляет избыточный параметр строки запроса, который вступает в конфликт с другой строкой запроса. А модели поведения для ColdFusion и PHP присваивают параметру URL-адреса неожиданное имя, которое может не сочетаться с некоторыми значениями.
Следует подчеркнуть, что при добавлении модели поведения Update Record на простую страницу таких проблем не случается. Но, как известно, страница admin_addUser_detail.asp является частью сложного механизма, состоящего из серверных моделей поведения и динамических элементов, в сумме составляющих объект приложения Master-Detail Page Set (Набор основной и детальной страниц).
Указанные проблемы довольно легко устранить. Здесь снова важно понять, что полностью полагаться на удобства, предоставляемые моделями поведения, не следует. Для того чтобы разработать сценарий, который не может создать Dreamweaver или для того, чтобы настроить (а в данном случае – исправить) код, сгенерированный моделью поведения, требуется работать непосредственно с кодом страницы.
-
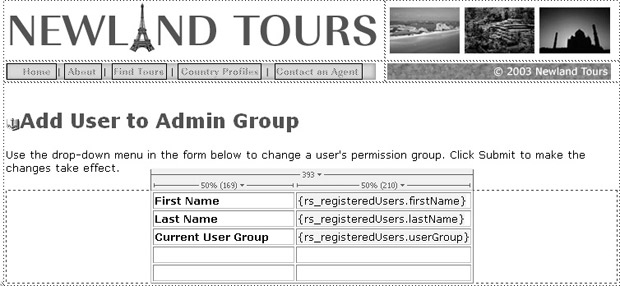
На странице admin_addUser_detail.asp создайте форму frm_up-dateUser и поместите внутри нее таблицу.
В предыдущих уроках таблицы применялись для того, чтобы упорядочить содержимое формы. В данном случае в таблицу включены динамические данные, однако они никак не связаны с формой. Форма влияет только на элементы формы, которые пока не добавлены.
-
Поместите курсор в любую ячейку нижней строки. Выполните команды Modify\Table\Insert Rows or Columns (Модифицировать\Вставить\Вставить строки или столбцы). В диалоговом окне добавьте две строки под курсором (Number of rows: 2 [число строк: 2]; Where: Below the Selection [Где: ниже выделения]) и нажмите OK.
В новой, четвертой строке будет добавлен раскрывающийся список, позволяющий проводить изменения для групп пользователей, а в пятой строке – кнопка Submit.
-
В левой ячейке четвертой строки введите текст "New User Group" и выделите его полужирным шрифтом. В правую ячейку вставьте поле со списком. На панели Property Inspector (Инспектор свойств) присвойте ему имя "userGroup". Нажмите кнопку List Values и введите "Visitor" и "visitor" в качестве подписи и значения для первой строки, а затем "Admin" и "admin" – для второй. Нажмите OK. В области Initially selected (Первоначально выбранный) на панели инспектора свойств выберите вариант Visitor.
Этот список позволяет выбрать только одну из двух групп. Значения в списке являются статическими, и если компании Newland Tours потребуется добавить новую группу или переименовать существующую, изменять придется сам HTML-код. Конечно, существует возможность наполнять список динамически, но для этого в базу данных потребуется вставить новую таблицу и совершить несколько операций по извлечению ее значений. Иногда вместо написания динамического сценария целесообразно добавить на страницу статический, жестко заданный код.
Примечание.Следует внимательно проверить добавленные значения на наличие опечаток. Пользователь при наличии ошибок не сможет получить доступ на защищенные страницы сайта. -
Поместите курсор в правую ячейку нижней строки и вставьте кнопку Submit.
Большинство форм без этой кнопки не функционирует.
-
Только пользователям ColdFusion и PHP. В ячейку, расположенную слева от кнопки Submit добавьте скрытое поле и назначьте ему имя userID . На панель Bindings (Привязки) добавьте новую переменную URL-адреса "recordID". Выделите скрытое поле и прикрепите к нему новую переменную.
В версиях серверной модели поведения Update Record (Обновление записи) для ColdFusion и PHP требуется передать в обновляемое поле первичный ключ. В версии для ASP это значение, напротив, передавать запрещено.
На первый взгляд, кажется, что параметр URL-адреса, передаваемый на эту страницу, должен называться userID, поскольку это и есть имя передаваемого значения, определенного в диалоговом окне Insert Master-Detail Page Set (Набор основной и детальной страниц). При использовании ASP переменной присваивается именно такое имя. Но почему-то версии модели поведения для ColdFusion и PHP присваивают параметру URL-адреса имя recordID, а не userID. Таким образом, после прикрепления параметра URL-адреса к скрытому полю userID, следует указать имя переменной, которую Dreamweaver добавил в код ColdFusion или PHP.