Работа по усовершенствованию дизайна сайта
-
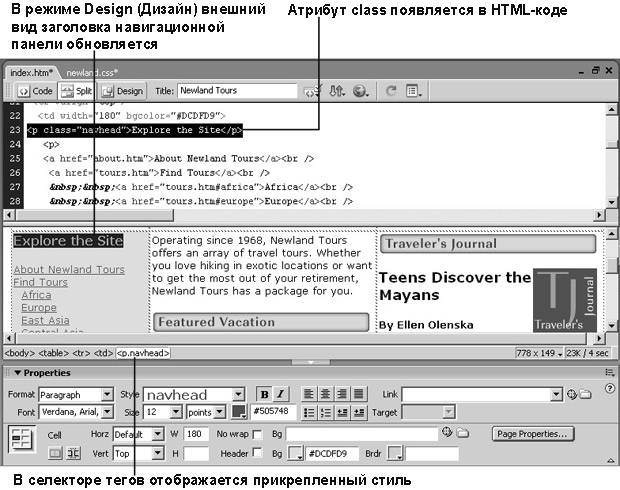
В селекторе тегов щелкните на теге <p> , а затем в раскрывающемся списке Style (Стиль) на панели Property Inspector (Инспектор свойств) выберите пункт navhead.
Заголовок будет обновлен не только в режиме Design (Дизайн), – новый стиль отобразится и в исходном коде, и в самом селекторе тегов.
Код выглядит следующим образом:
<p class="navhead">Explore the Site</p>
В предыдущем упражнении при переопределении HTML-тегов внешний вид страниц мгновенно обновлялся, и менять код не требовалось. Однако для применения класса CSS, требуется добавить к нужному тегу атрибут class, а в качестве значения атрибута указать имя стиля (без точки). Класс прикрепляется ко всему тегу, и все, что расположено внутри тега, в том числе текст, изображения и прочие теги, меняется в соответствии с примененным стилем.
Таким образом, присоединить класс к части тега нельзя. Например, прикрепив стиль navhead к тегу <p>, не получится распространить влияние стиля только на слово "Explore", поскольку стиль распространится на все, что расположено внутри тега. Чтобы достичь нужного эффекта, следует создать дополнительный тег вокруг слова "Explore" и прикрепить класс к этому тегу. В таких случаях обычно используется строковый тег <span>, предназначенный для создания произвольных строковых контейнеров, которые определяют внешний вид какой-то части блока. Итак, если по какой-то причине требуется применить стиль .navhead только к слову "Explore", код должен выглядеть следующим образом:
<p><span class="navhead">Explore</span> the Site</p>
Примечание. Другой подходящий способ прикрепления стилей CSS – использовать панель Property Inspector (Инспектор свойств). Для этого достаточно поместить курсор внутри любого абзаца с текстом и на указанной панели щелкнуть на значке "A", расположенном между полями Format (Формат) и Font (Шрифт). Этот значок переключает панель инспектора свойств в режим CSS Mode (Режим CSS). В режиме CSS Mode становятся доступны наиболее распространенные HTML-теги и пользовательские классы CSS. -
Повторите шаги 7 и 8, чтобы удалить теги <em>, расположенные вокруг подписи к фотографии с изображением буддистского храма в Японии. После чего примените к абзацу класс .caption .
При использовании режима Design (Дизайн) никаких изменений вы не увидите, поскольку удаляемый тег <em> выделяет текст при помощи курсивного начертания, а применение прикрепляемого стиля .caption приводит к такому же результату. Изменения отобразятся в селекторе тегов и в исходном коде.
-
Удалите теги <strong> вокруг имени автора (By Ellen Olenska) и прикрепите к этому абзацу класс .author .
Внешний вид страницы снова не изменится, но класс отобразится в селекторе тегов и в исходном коде.
-
Сохраните и закройте index.htm .
Работа над оформлением страницы index.htm закончена. Все изменения, вносимые на страницу с этого момента, будут влиять на ее содержимое и функциональное назначение, но не на дизайн.
Но, безусловно, сайт содержит не только index.htm.
-
Поочередно откройте файлы about.htm и contact.htm и у всех подписей к изображениям замените теги <em> классом .caption . Сохраните и закройте обе страницы.
Ни about.htm , ни contact.htm не содержат заголовка для навигационной панели или имени автора, так что нет необходимости на этих страницах использовать класс .navhead или .author.
Обновлять классы на страницах profile.htm или tours.htm не нужно, поскольку в дальнейшем обе страницы подвергнутся довольно радикальным изменениям, и любые действия с ними сейчас будут потрачены впустую.