feSpotLight
Рассмотренные выше примеры позволяют моделировать источник света сферической формы, т. е. солнце. Для создания освещения под углом, напоминающего летящую комету, применяется фильтр feSpotLight (рис. 10.5):
Это тоже дочерний фильтр, который можно применять лишь в сочетании. Мы рассмотрим его применение в составе фильтра feSpecularLighting. Значения одноименных атрибутов фильтров feSpotLight и fePointLight совпадают. Описание собственных атрибутов фильтра feSpotLight приводится в табл. 10.7:
Таблица
10.7.
Атрибуты фильтра feSpotLight.
| № |
Название |
| 10.7.1 |
pointsAtX, pointsAtY, pointsAtZ
|
| Описание |
|---|
| Центровка середины источника и его области рассеянного света. Именно этот набор атрибутов позволяет изменять вид источника с получением кометного эффекта. |
| Диапазон значений |
|---|
| <number> |
| Значение по умолчанию |
|---|
| 0 |
| № |
Название |
| 10.7.2 |
limitingConeAngle |
| Описание |
|---|
| Величина угла конуса, ограничивающего распространение света. |
| Диапазон значений |
|---|
| <number> |
| Значение по умолчанию |
|---|
| - |
В табл. 10.8 приводятся примеры использования фильтра feSpotLight.
Таблица
10.8.
Фильтр feSpotLight.
| № |
Код |
Вид в браузере |
| 10.8.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 10. Фильтры. Часть IV </title>
<desc>
Пример feSpotLight1.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="0" y="0" width="200" height="200">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<feSpotLight x="100" y="100" z="30"
pointsAtX="100" pointsAtY="100" pointsAtZ="0"
specularExponent="10" limitingConeAngle="90"/>
</feSpecularLighting>
</filter>
</defs>
<rect x="0" y="0" width="200" height="200"
style="fill: blue"/>
<rect x="0" y="0" width="200" height="200"
style="filter: url(#myFilter)"/>
</svg>
Листинг
10.8.1.
Пример feSpotLight1.svg
|
 |
| Описание |
|---|
| Этот пример очень похож на применение фильтра fePointLight (см. fePointLight1.svg), поскольку значения атрибутов координат попарно совпадают: x="100" y="100" pointsAtX="100" pointsAtY="100"
|
| № |
Код |
Описание |
| 10.8.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="460" height="310"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 10. Фильтры. Часть IV </title>
<desc>
Пример feSpotLight2.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<feSpotLight x="75" y="75" z="30"
pointsAtX="25" pointsAtY="25" pointsAtZ="0"
specularExponent="10" limitingConeAngle="90"/>
</feSpecularLighting>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="150" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<feSpotLight x="225" y="75" z="30"
pointsAtX="275" pointsAtY="125" pointsAtZ="0"
specularExponent="10" limitingConeAngle="90"/>
</feSpecularLighting>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="300" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<feSpotLight x="375" y="75" z="30"
pointsAtX="425" pointsAtY="25" pointsAtZ="0"
specularExponent="10" limitingConeAngle="90"/>
</feSpecularLighting>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="0" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<feSpotLight x="75" y="225" z="30"
pointsAtX="25" pointsAtY="275" pointsAtZ="0"
specularExponent="10" limitingConeAngle="90"/>
</feSpecularLighting>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="150" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<feSpotLight x="225" y="225" z="30"
pointsAtX="200" pointsAtY="225" pointsAtZ="0"
specularExponent="10" limitingConeAngle="90"/>
</feSpecularLighting>
</filter>
<filter id="myFilter6" filterUnits="userSpaceOnUse"
x="300" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<feSpotLight x="375" y="225" z="30"
pointsAtX="375" pointsAtY="200" pointsAtZ="0"
specularExponent="10" limitingConeAngle="90"/>
</feSpecularLighting>
</filter>
</defs>
<rect x="0" y="0" width="450" height="300"
style="fill: blue"/>
<rect x="0" y="0" width="150" height="150"
filter="url(#myFilter1)" />
<rect x="150" y="0" width="150" height="150"
filter="url(#myFilter2)" />
<rect x="300" y="0" width="150" height="150"
filter="url(#myFilter3)" />
<rect x="0" y="150" width="150" height="150"
filter="url(#myFilter4)" />
<rect x="150" y="150" width="150" height="150"
filter="url(#myFilter5)" />
<rect x="300" y="150" width="150" height="150"
filter="url(#myFilter6)" />
<!--Вспомогательные фигуры-->
<rect x="0" y="0" width="450" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="150" y="0" width="150" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="0" y="150" width="450" height="150"
style="fill:none;stroke:black; stroke-width:2" />
<!--Подписи-->
<text x="10" y="15" style="fill: white; font-size:12px">
pointsAtX="25" (75) </text>
<text x="10" y="27" style="fill: white; font-size:12px">
pointsAtY="25" (75)</text>
<text x="160" y="15" style="fill: white; font-size: 12px">
pointsAtX="275" (225) </text>
<text x="160" y="27" style="fill: white; font-size: 12px">
pointsAtY="125" (75) </text>
<text x="304" y="15" style="fill: white; font-size: 12px">
pointsAtX="425" (375) </text>
<text x="304" y="27" style="fill: white; font-size: 12px">
pointsAtY="25" (75)</text>
<text x="5" y="165" style="fill: white; font-size: 12px">
pointsAtX="25" (75) </text>
<text x="5" y="177" style="fill: white; font-size: 12px">
pointsAtY="275" (225)</text>
<text x="160" y="165" style="fill: white; font-size: 12px">
pointsAtX="200" (225) </text>
<text x="160" y="177" style="fill: white; font-size: 12px">
pointsAtY="225" (225) </text>
<text x="310" y="165" style="fill: white; font-size: 12px">
pointsAtX="375" (375) </text>
<text x="310" y="177" style="fill: white; font-size: 12px">
pointsAtY="200" (225)</text>
</svg>
Листинг
10.8.2.
Пример feSpotLight2.svg
|
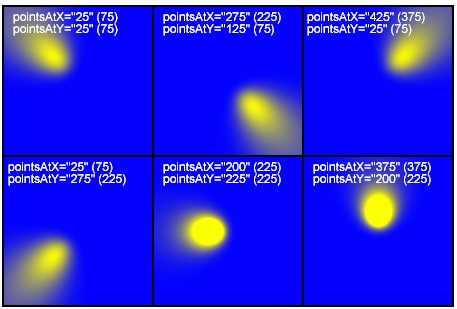
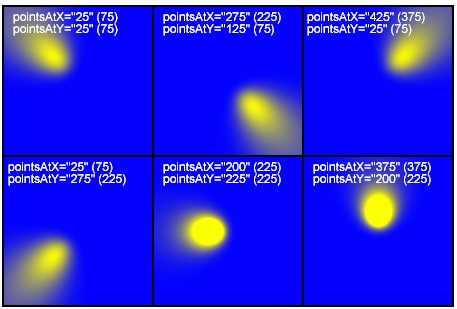
Изменение расположения"хвоста" кометы при задании атрибутов pointsAtX и pointsAtY. В скобках для каждого атрибута указано соответствующее значение координаты. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 10.8.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="460" height="310"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 10. Фильтры. Часть IV </title>
<desc>
Пример feSpotLight3.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<feSpotLight x="25" y="25" z="50"
pointsAtX="125" pointsAtY="125" pointsAtZ="0"
specularExponent="10" limitingConeAngle="90"/>
</feSpecularLighting>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="150" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<feSpotLight x="175" y="25" z="50"
pointsAtX="275" pointsAtY="125" pointsAtZ="0"
specularExponent="10" limitingConeAngle="45"/>
</feSpecularLighting>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="300" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<feSpotLight x="325" y="25" z="50"
pointsAtX="425" pointsAtY="125" pointsAtZ="0"
specularExponent="10" limitingConeAngle="30"/>
</feSpecularLighting>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="0" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<feSpotLight x="25" y="175" z="50"
pointsAtX="125" pointsAtY="275" pointsAtZ="0"
specularExponent="10" limitingConeAngle="15"/>
</feSpecularLighting>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="150" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<feSpotLight x="175" y="175" z="50"
pointsAtX="275" pointsAtY="275" pointsAtZ="0"
specularExponent="10" limitingConeAngle="10"/>
</feSpecularLighting>
</filter>
<filter id="myFilter6" filterUnits="userSpaceOnUse"
x="300" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<feSpotLight x="325" y="175" z="50"
pointsAtX="425" pointsAtY="275" pointsAtZ="0"
specularExponent="10" limitingConeAngle="5"/>
</feSpecularLighting>
</filter>
</defs>
<rect x="0" y="0" width="450" height="300"
style="fill: blue"/>
<rect x="0" y="0" width="150" height="150"
filter="url(#myFilter1)" />
<rect x="150" y="0" width="150" height="150"
filter="url(#myFilter2)" />
<rect x="300" y="0" width="150" height="150"
filter="url(#myFilter3)" />
<rect x="0" y="150" width="150" height="150"
filter="url(#myFilter4)" />
<rect x="150" y="150" width="150" height="150"
filter="url(#myFilter5)" />
<rect x="300" y="150" width="150" height="150"
filter="url(#myFilter6)" />
<!--Вспомогательные фигуры-->
<rect x="0" y="0" width="450" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="150" y="0" width="150" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="0" y="150" width="450" height="150"
style="fill:none;stroke:black; stroke-width:2" />
<!--Подписи-->
<text x="10" y="15" style="fill: white; font-size:12px">
limitingConeAngle="90"</text>
<text x="160" y="15" style="fill: white; font-size: 12px">
limitingConeAngle="45" </text>
<text x="304" y="15" style="fill: white; font-size: 12px">
limitingConeAngle="30" </text>
<text x="5" y="165" style="fill: white; font-size: 12px">
limitingConeAngle="15"</text>
<text x="160" y="165" style="fill: white; font-size: 12px">
limitingConeAngle="10"</text>
<text x="310" y="165" style="fill: white; font-size: 12px">
limitingConeAngle="5" </text>
</svg>
Листинг
10.8.3.
Пример feSpotLight3.svg
|
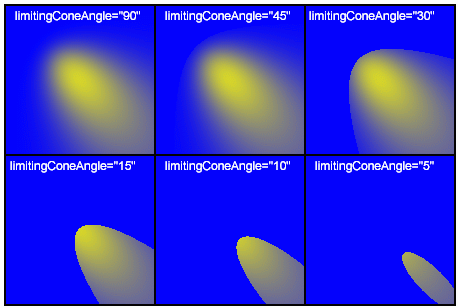
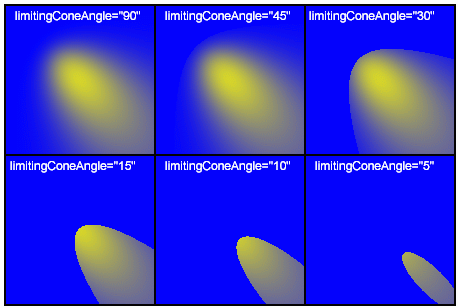
Ограничение области распространения света при помощи атрибута limitingConeAngle. |
| Вид в браузере |
|---|
 |
Во всех рассмотренных примерах расположения источника света в качестве подложки использовался синий прямоугольник. Попробуйте самостоятельно заменить его растровым изображением, а также включить его в состав фильтра.