Введение в SVG
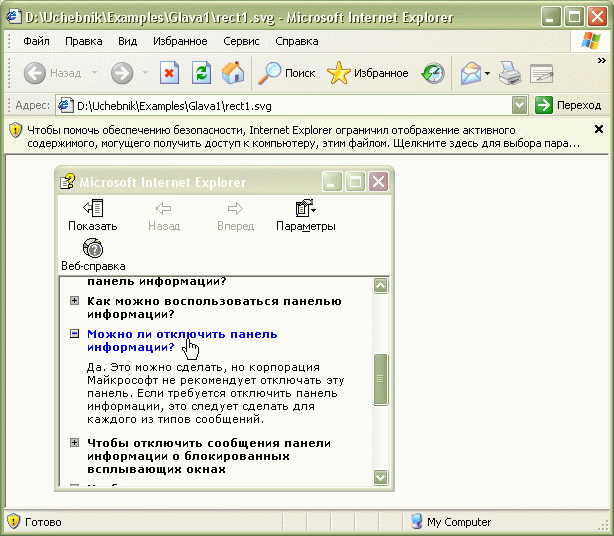
Панель информации в Internet Explorer 6 (Windows XP SP2)
Всякий раз при открытии SVG–файла (как и впрочем, flash – ролика) в Internet Explorer появляется назойливое сообщение о блокировке активного содержимого (рис. 1.12):
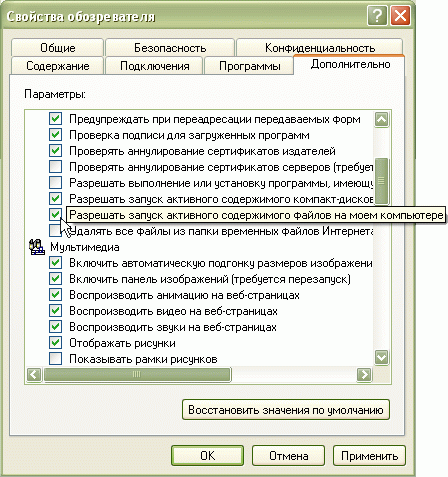
Понятно, что созданные нами самими SVG–файлы не смогут причинить вреда компьютеру. Поэтому приходится всякий раз разрешать открытие, проделывая однотипную последовательность действий. Маловразумительная справка не предлагает способа решения этой проблемы. Для отключения панели информации в главном меню выбираем "Сервис\Свойства обозревателя", в появившемся окне переходим на вкладку "Дополнительно" и отмечаем галочкой пункт "Разрешать запуск активного содержимого файлов на моем компьютере" (рис. 1.13):
Теперь SVG–файлы будут открываться без всяких предупреждений.
Создание SVG документов
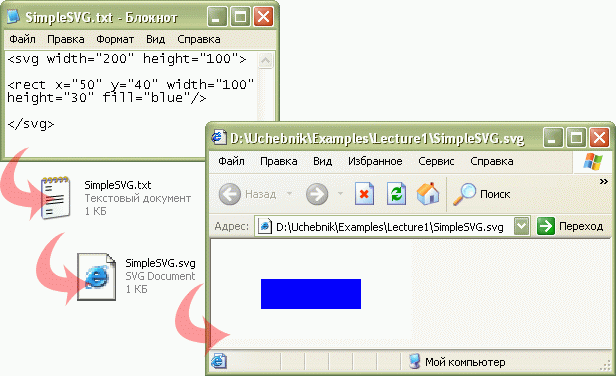
Приступим, наконец, к самому интересному – созданию собственных SVG–файлов. Запускаем блокнот, вводим в него следующий код:
<svg width="200" height="100" >
<rect x="50" y="40" width="100"
height="30" fill="blue"/>
</svg>Сохраняем его, называя "SimpleSVG.txt", меняем расширение файла на "SimpleSVG.svg", открываем в браузере (после установки Adobe SVG Viewer) и видим синий прямоугольник (рис. 1.14):
Как видите, код достаточно прост. Но для использования именно версии SVG 1.1 нам придется ввести несколько формальных понятий. Шаблон документа SVG выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="200" height="100" xmlns="http://www.w3.org/2000/svg" version="1.1"> </svg>
Первая строка – это стандартное объявление XML – документа:
<?xml version="1.0" encoding="utf-8"?>
Далее помещается ссылка на DTD-схему документа версии 1.1:
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
Наконец, тег <svg> описывает содержимое SVG документа:
<svg width="200" height="100" xmlns="http://www.w3.org/2000/svg" version="1.1">
Атрибуты width и height определяют значения ширины и высоты документа. Здесь приводятся значения в пикселях. Внутри тега указывается пространство имен и версия документа при помощи соответствующих тегов xmlns и version. Для правильной интерпретации SVG документа браузерами в принципе (как мы уже убедились), вполне достаточно следующего шаблона:
<svg width="200" height="100"> </svg>
Однако далее мы будем применять полное описание. Дело в том, что простые элементы графики будут отображаться правильно, но сложные элементы, относящиеся к спецификации 1.1, могут быть не выведены. Лучше сразу привыкать правильно оформлять SVG–документы .
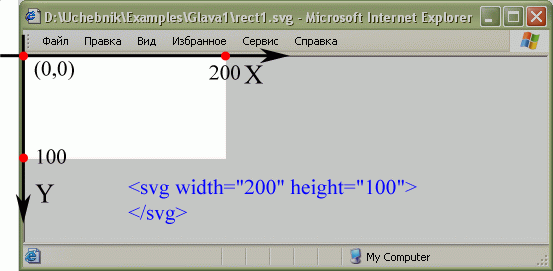
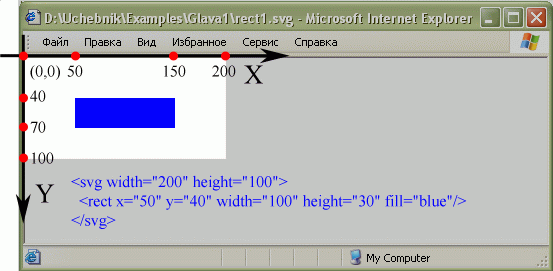
Значения оси абсцисс возрастают при движении слева направо, а оси ординат – при движении сверху вниз (рис. 1.15)
При загрузке документа в браузер он располагается, начиная с верхнего левого угла видимой области. Поэтому выбранная система координат достаточно удобна.
Добавляем в наш документ прямоугольник:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect x="50" y="40" width="100" height="30" fill="blue"/>
</svg>Для заливки прямоугольника использовано именованное название цвета "blue". SVG графика поддерживает 147 именованных цветов. Документ вместе с прямоугольником будет выглядеть относительно координатных осей теперь так (рис. 1.16):
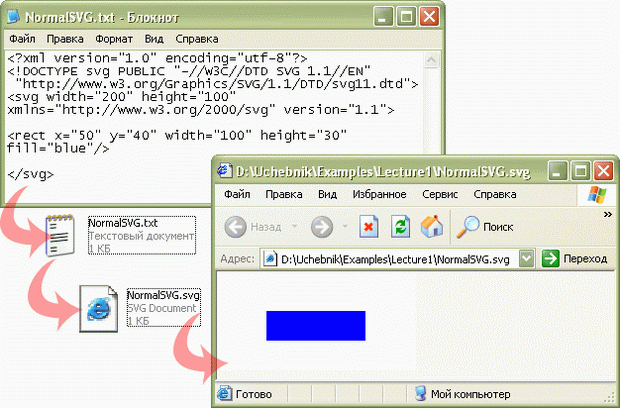
Сохраним теперь наш полный SVG документ, назвав его NormalSVG.txt, сменим расширение на "NormalSVG.svg", откроем в браузере – результат будет в точности такой же, как и для файла "SimpleSVG.svg" (рис. 1.17):
В последующих главах мы будем разбирать другие элементы SVG–графики.